Image Conversion Shortcut
April 19, 2024 by cryan.com
This week, I conducted offline testing, which required me to send pictures illustrating the issues I encountered. I transferred the photos via Airdrop and then used Photoscape X to change the image size and convert the format from HEIC to JPG. Although this method worked, I believe there might be a more efficient process.
Apple Short Cuts
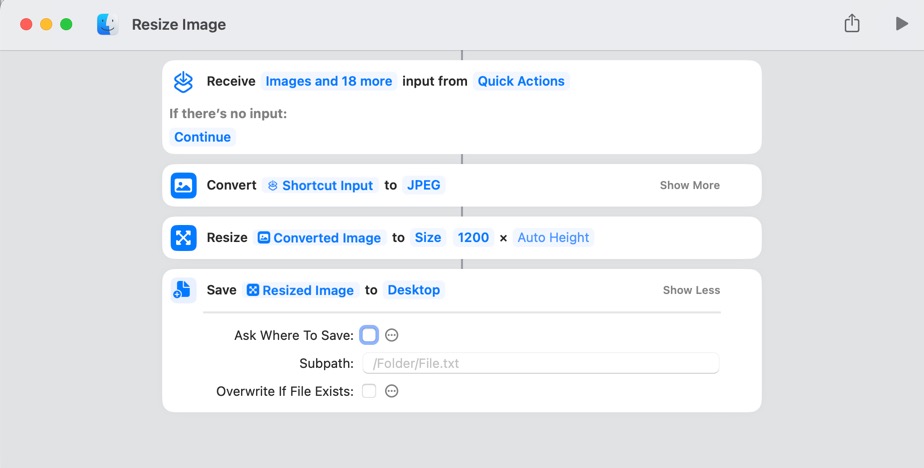
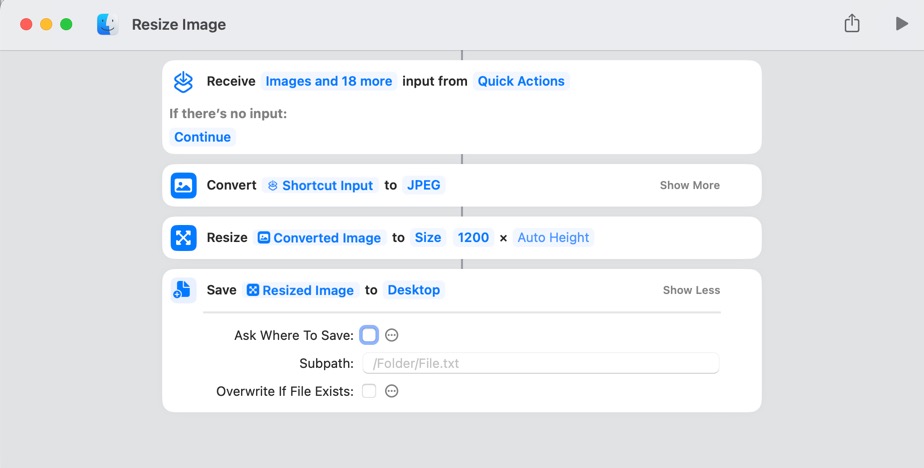
I decided to utilize Apple's ShortCuts application to create a new Services command to perform the action. Here's the quick action that I came up with:

Why this is Practical
In macOS Monterey (version 12), there was a new shortcut added to the Services menu called "Convert Image." This makes it easy to convert an image to JPEG format. I tried that but it didn't resize the image and the file extension became JPEG which I didn't like.
Photoscape has a batch process but I would need to run the application every time, it's so much quicker to just right click and convert the image.
Using the Apple Short Cut makes the process so simple and easy. I am just uploading the files to Teams/Slack so I don't really care about the quality. If quality did mater to a particular photo, I know to go to another app to better convert the image.
Can Combine Icons
April 18, 2024 by cryan.com
In the world of computing, customization is a form of personal expression. For Macintosh users, the classic application "Can Combine Icons" was a delightful tool that allows for a unique level of personalization on their desktops.

What was "Can Combine Icons"?
"Can Combine Icons" was a Macintosh application that does exactly what its name suggests?it combines icons. This intuitive program provides users with a simple yet powerful way to customize their icons, giving them the ability to merge different images and designs to create something truly unique.
It was great way to personalize folders and Hardware icons.
How Does It Work?
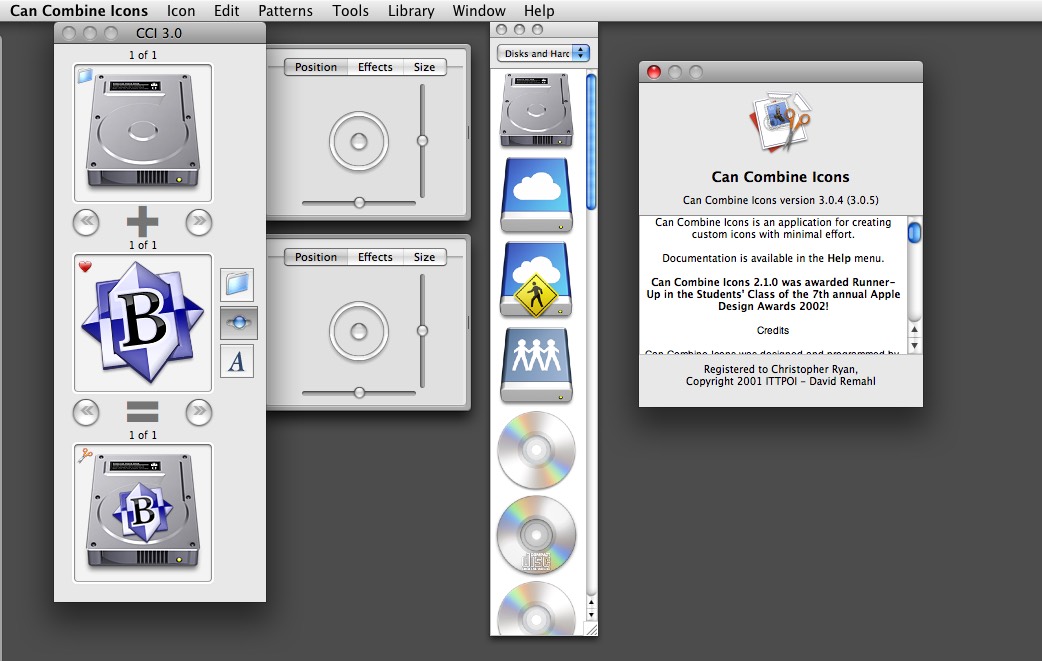
The application presents a straightforward interface with three wells. The first well is designated for the 'folder' icon, which serves as the base or background for the new icon. The second well is for the 'symbol' icon, which is the image or emblem you want to overlay on the folder. The final well displays the resulting combined icon.
The Art of Icon Customization
With "Can Combine Icons," the possibilities are endless. You can take a standard folder icon and add your company logo, a personal photo, or any other symbol that represents the contents of the folder. This not only makes your folders stand out but also helps in quickly identifying them at a glance.
Why Use "Can Combine Icons"?
- Personalization: Tailor your Mac's appearance to your taste.
- Organization: Visually differentiate between folders and files.
- Efficiency: Save time by recognizing folders by their customized icons.
- Creativity: Unleash your artistic side by creating unique icon designs.
Things I Learned
You Can Browse Application Icons
You can open up any Application and use any icon from that application. This is pretty similar to the ResEdit days - when you can view all the icons in an Application.
Icon Patterns
You can create patterns with icons. For example, an application icon can appear on the bottom right of a folder. There's an option where you can have an application circle around a folder or DVD. (I never used these pattern layouts.)
Good Deal!
I purchased "Can Combine Icons" on February 1, 2002 for only $5! I used it a lot in the mid-2000s to create icons for folders and projects.
Conclusion
"Can Combine Icons" was more than just an application; it's a creative outlet for Macintosh users. It empowers you to make your digital workspace your own. Whether you're a professional looking to organize your projects or someone who loves to add a personal touch to your desktop, "Can Combine Icons" is a tool that can transform your Macintosh experience.
BBEdit Notebooks
April 17, 2024 by cryan.com
BBEdit Notebook is a great way to keep your text notes organized. Now users don't have to have lots of text files cluttering their hard drives.
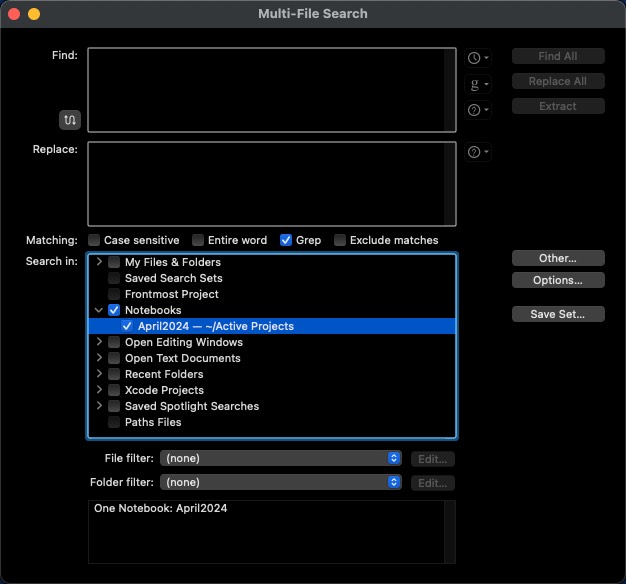
Five Things That Make BBEdit Notebooks Useful

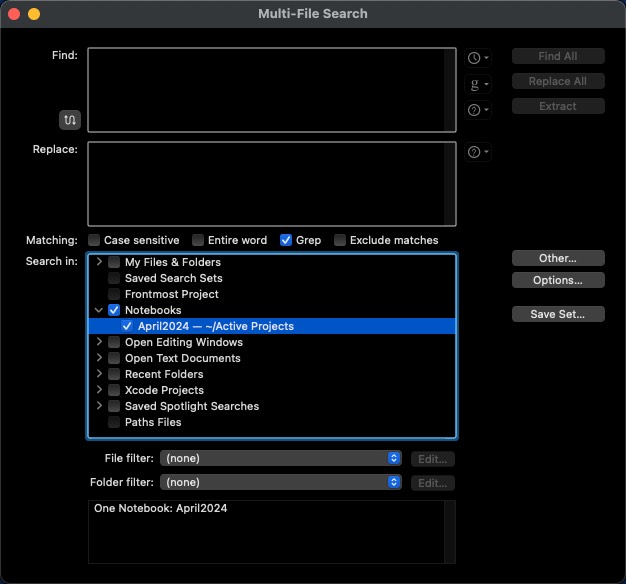
Search Notebooks
Notebook search lets you find what you need instantly. This eliminates the need to sift through clutter in a broader search, saving you valuable time and frustration.
Real World Example:
I use search to find code tidbits such as Date/Time format in Javascript or opening a database in Python. Search is quick and easy in BBEdit - even faster when your targeting the search in the notebook where you stored the data.
Create Multiple Notebooks
Create dedicated notebooks for work projects, career development plans, and personal hobbies. This organizational approach keeps your thoughts on each topic focused and helps you avoid context switching. By compartmentalizing your life with BBEdit notebooks, you can achieve a healthy work-life balance and ensure you're giving each area the attention it deserves.
Real World Example:
I use separate notebooks for website development, work projects, and personal life. This keeps my notes well-structured and accessible. To refresh my approach in January, I created new notebooks for a clean slate. Of course, I can still search the old notebooks whenever needed.
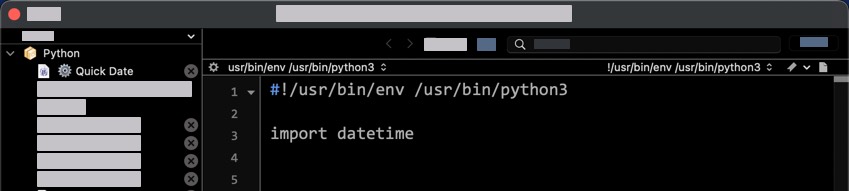
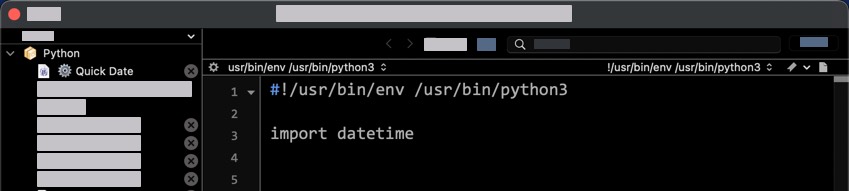
Execute Code in Notes
BBEdit notebooks aren't just for jotting down ideas. You can write actual code in them, and then hit a button to run it! This means no more switching back and forth between your code editor and your notes. Need to use that same code snippet all the time? Just keep it in your notebook and fire it up whenever you need it. It's like having a personal code cheat sheet built right into your notes. Makes those repetitive tasks a breeze.
Real World Example:
I have some Python Automation code that does some quick check on websites that I am testing.

Execute Code Example
Notebook Collections
Imagine your notes panel as a bustling workspace. BBEdit Notebook Collections act like filing cabinets, letting you group related notes together. This goes beyond simple organization ? it streamlines your workflow. No more wading through a sea of notes! With collections, you can categorize notes by project, topic, or any other criteria that works for you. This makes finding the information you need a snap, saving you valuable time and frustration. Plus, a clean and organized Notes panel fosters better focus and keeps you in the zone. So ditch the clutter and embrace the power of BBEdit Notebook Collections ? they're the key to a more efficient and productive note-taking experience.
Real World Example:
My Blog notebook thrives on dynamic organization. I add content for future posts as inspiration strikes. For instance, after a delicious gluten-free meal at a new restaurant, I'll jot down a quick note in my "Gluten-Free Collection" to ensure I don't miss blogging about it. This approach keeps my content calendar flexible and ensures I capture every blog-worthy idea.
Notes Names with Emojis
Infuse your notebook titles with personality and purpose using emojis. These little visual icons act as powerful flags, helping you instantly recognize the right notebook at a glance. No more scrolling through endless lists of generic titles. With emojis in the mix, scanning your notebooks becomes a breeze, saving you valuable time and frustration. So go ahead, get creative and add a touch of emoji flair to your note-taking system!
Real World Example:
In my notebooks, any executable notes has a gear emoji. This helps that note to stand out from other notes. Also when I post a blog, I put a green checkmark in the name so that I know that post was posted.
Recall: Feel Good Foods Cream Cheese Stuffed Bagels
April 16, 2024 by cryan.com
Attention all consumers: Feel Good Foods has issued a nationwide voluntary recall for its Gluten-Free Plain and Everything flavored Cream Cheese Stuffed Mini Bagels due to potential cross-contamination with gluten.

What Happened?
The company has discovered that these products may contain undeclared gluten, posing a serious risk for individuals with gluten allergies or celiac disease. The recall was initiated after one consumer reported an adverse reaction to gluten.
Product Details
The affected products are: - Gluten-Free Plain Cream Cheese Stuffed Mini Bagels (UPC 89903900283) - Gluten-Free Everything Cream Cheese Stuffed Mini Bagels (UPC 89903900286)
These items are distributed nationwide and can be found in the frozen section of retail stores. The recall includes all Best By dates, ranging from 5/29/24 to 9/17/25.
What Should You Do?
If you have purchased these bagels and have a gluten allergy or sensitivity, do not consume them. Feel Good Foods is urging customers to return the products to their place of purchase for a full refund or to dispose of them safely.
Company Response
Feel Good Foods is taking immediate action to prevent future occurrences by implementing stricter quality control measures. The company's priority remains the health and well-being of its customers, and it is committed to ensuring the safety of its products.
For additional information or inquiries, customers can contact Feel Good Foods' Customer Care Center via email at customer-service@feelgf.com or via phone at 1-800-638-8949.
We hope this information is helpful and urge everyone to spread the word to ensure the safety of all consumers. Stay tuned for updates on this developing story.
FlexClip's Resize-Video Tool vs Filmora's Auto Reframe
April 15, 2024 by cryan.com
When it comes to video editing, the tools you use can significantly impact the final product. FlexClip and Filmora offer two distinct approaches to video resizing and framing, each with its own set of features and benefits. In this blog post, we'll compare FlexClip's resize-video tool with Filmora's Auto Reframe tool to see which might be the better choice for your video editing needs.
 https://www.flexclip.com/tools/resize-video/
https://www.flexclip.com/tools/resize-video/
FlexClip's Resize-Video Tool: Simplicity and Control
FlexClip provides a straightforward resize-video tool that's web-based and accessible across different devices. It supports popular video formats like MP4, MOV, WEBM, and M4V, and allows users to easily change the aspect ratio of their videos to fit various social media platforms. The process is simple: upload your video, choose the preset aspect ratios, and export the resized video. FlexClip's tool offers a no-frills approach that gives users control over the resizing process without any automated adjustments to the content within the frame.
Filmora's Auto Reframe: Intelligent and Automated
On the other hand, Filmora's Auto Reframe feature uses AI technology to intelligently adjust the frame to keep the subject in the center, especially when changing aspect ratios for different platforms. This tool is particularly useful for converting horizontal videos to vertical formats without losing the focus on the main subject. Filmora's Auto Reframe is designed to save time and effort, making it an ideal choice for those who need to quickly adapt their content for platforms like TikTok, Instagram, and YouTube Shorts.
The Verdict: Keeping the Subject in Focus
While FlexClip's resize-video tool offers basic resizing capabilities, it doesn't automatically alter the video to enhance its presentation. This means that if your subject is not centrally located, it may not remain the focus after resizing. Filmora's Auto Reframe, however, excels in this area. The AI-driven feature ensures that the subject stays in the center, making the video more engaging and presentable across various platforms.
In conclusion, if you're looking for a simple tool that allows for basic resizing with manual control, FlexClip's resize-video tool is a solid option. However, if you want to ensure that your subject remains the highlight of your video, especially when adapting content for social media, Filmora's Auto Reframe tool is the superior choice. Its intelligent, automated reframing capabilities make it a standout feature for content creators who aim for a professional and polished look in their videos.
5 Fun Facts You Didn't Know About the Spark That Ignited a Revolution
April 14, 2024 by cryan.com
We all know the story: Redcoats march on Lexington and Concord, a "shot heard round the world" rings out, and presto! American Revolution. But hold on a minute, history buffs! There's more to this tale than meets the eye. Let's dust off some lesser-known facts and unravel a lingering mystery:
Midnight Man, More Like Morning Messenger: Paul Revere's famous midnight ride? Not quite. While he did spread the word, most colonists were roused well after sunrise by a network of riders, including William Dawes and Samuel Prescott. So next time you see a picture of Revere galloping under a full moon, remember, it was probably breakfast time.
"Lobsterbacks" Surprised by Supplies... Not So Much: Turns out, the colonists were pretty good at keeping secrets (except for that whole "lantern in the window if they come by sea" thing). The British thought they were heading to a treasure trove of weapons in Concord. In reality, the colonists had stashed most of it elsewhere! Talk about a deflated mission.
The "Shot Heard Round the World" Might Have Been a Big Misunderstanding: History tells us a single shot sparked the battle, but who fired first is a mystery - both sides claimed the other started it! Maybe it was a nervous colonist, an itchy British trigger finger, or something else entirely. The truth might be lost to time.
Feathers and Fury: Fashion Takes a Stand: Those fancy tricorn hats the colonists wore weren't just for show. Many soldiers decorated them with feathers - not just for flair, but for a practical purpose. The feathers helped break up the outline of a soldier's head, making them harder targets for sharpshooters. Turns out, fashion can be revolutionary!
Four-Legged Fighters: Don't Forget the Canines! While not exactly soldiers, there are accounts of loyal dogs accompanying the minutemen. One tale speaks of a brave pup named Putnam who refused to leave his master's side during the fighting. Who's a good patriot?
Bonus: The Mystery of the Missing Cannons
There were supposed to be cannons hidden in Concord, but none were ever found. Did the colonists move them too? Did the British miss them entirely? Or is there another, more daring explanation? Maybe they're still buried somewhere, waiting to be discovered by a lucky treasure hunter (with a metal detector and a permit, of course).
So there you have it! The next time you hear about Lexington and Concord, remember these little-known tidbits. And who knows, maybe someday we'll solve the mystery of the missing cannons and add another chapter to this fascinating piece of history.
Patriots Day Weekend
April 13, 2024 by cryan.com
Boston bursts with energy on Patriots' Day! Held annually on the third Monday of April, it's a day steeped in history and vibrant celebrations.

The holiday commemorates the Battles of Lexington and Concord, the first skirmishes of the American Revolution. Reenactments bring the events to life, allowing visitors to step back in time and witness the colonists' courageous fight for independence.
But Patriots' Day is about more than just history. It's a day for festive traditions. The Boston Marathon, the world's oldest annual marathon, takes center stage. Thousands of runners tackle the challenging course, cheered on by enthusiastic crowds lining the streets.
Adding to the celebratory atmosphere, the Boston Red Sox host a unique morning baseball game, the only one of its kind in Major League Baseball. This allows fans to catch a game and then head straight to Kenmore Square to witness the triumphant arrival of the marathon finishers.
So, if you're in Boston on Patriots' Day, soak up the patriotic spirit, cheer on the marathoners, and savor the festive atmosphere ? it's a truly special day in the city!
Five Finder Search Attributes
April 12, 2024 by cryan.com
Finder's search bar is like a superhero for finding files! It lets you ditch the endless scrolling and jump straight to what you need.
Forget just searching by file name. We're going to explore some hidden superpowers built right into Finder search. These are like secret filters that help you narrow down your search and snag those files in a flash.

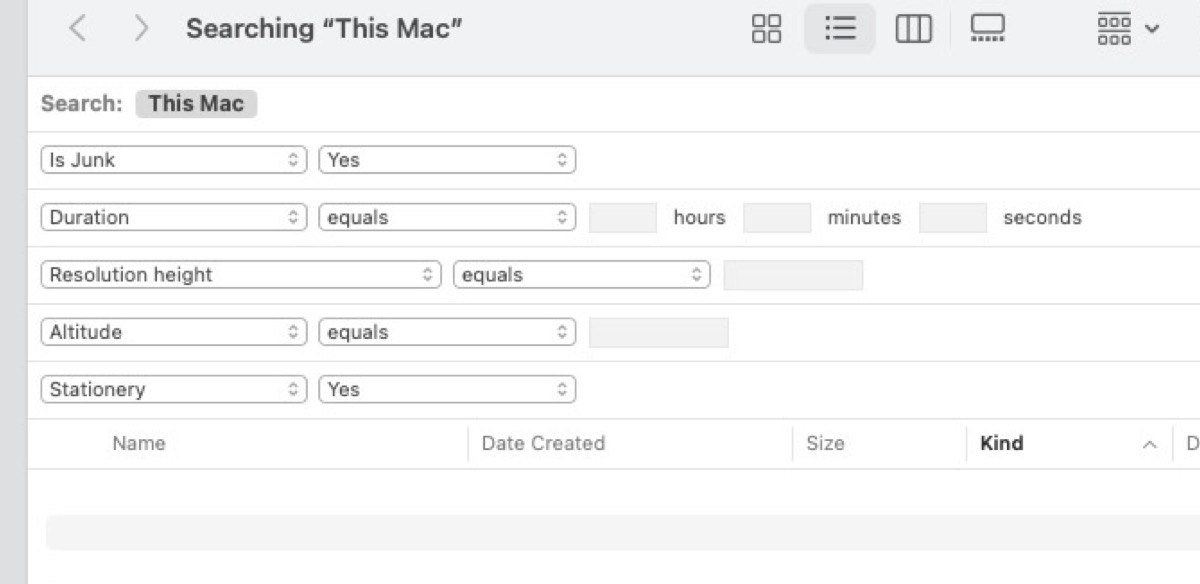
Five Finder Search Attributes You May Have Not Know Existed
We'll crack open the top five of these super-search options, turning you from a file-finding fumble into a Finder search master!
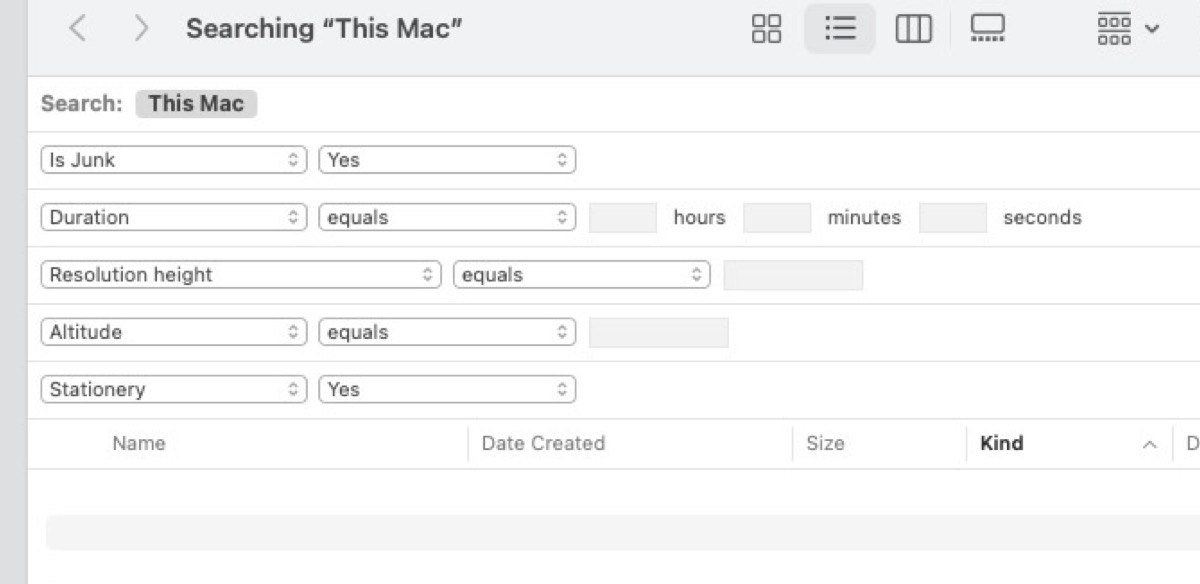
Is Junk - Whether the file is likely to be considered a junk file.
Pro Tip: I didn't find any junk on my computer - maybe I keep a clean shop? This could also be an easter egg put in by a developer to see if anyone actually looks at the search attribute menu.
Duration - Duration of this item in Seconds. This attribute works great when your looking for video or audio files of a certain length. You can use this to find videos downloaded from TikTok or YouTube Shorts.
Pro Tip: Really useful to find YouTube Shorts that I have created that I may want to upload to other platforms.
Resolution height - Find image files that are particular height. This is useful if your looking for images to use as a wallpaper. (There's also Resolution Width too.)
Pro Tip: Great way to find files that I have blogged about. Also good to find 1080p images that I might have used as YouTube templates.
Altitude - The altitude of the item in meters above sea level, expressed using the WGS84 datum. Negative values lie below sea level. This is a fun way to find images that you might have taken on that hiking trip or down Death Valley. More Fun: Use this to find out what photo you taken from the highest Altitude, start with 800 then keep moving the height. (Obviously not all photos will have Altitude info, but this is a fun thing to use on things that do.)
Pro Tip: I found a lot of high altitude files were created by other people. I didn't have anything below sea leve.
Stationary - Whether the file is stationery. Stationery files are documents that can be used as templates to create similar documents. This means that you can open and modify the template to suit their needs. The Stationery setting in OS X Finder tells an app to open a copy of the file when it opens the file. This means that the user won't accidentally change the original file.
Pro Tip: Apparently labels are throwing off the search results. I got a lot of files returned but when I checked the file info the Stationary Pad checkbox wasn't enabled. I did find a few actual files, so this was pretty cool.
Stylish Hard Drives
April 11, 2024 by cryan.com

They don't make hard drives like they used to. Back in the day, we could back things up on stylish external hard drives. Now, everything's about thumb drives, which are convenient but lack the same visual appeal.
The picture above shows a travel-sized hard drive I used years ago. It held a whopping 40GB! Today, you can get a terabyte drive that's a fraction of the size.
While I miss the look of those old hard drives on my desk, thumb drives are undeniably portable. Still, there's a certain charm to the external hard drives of yesteryear.
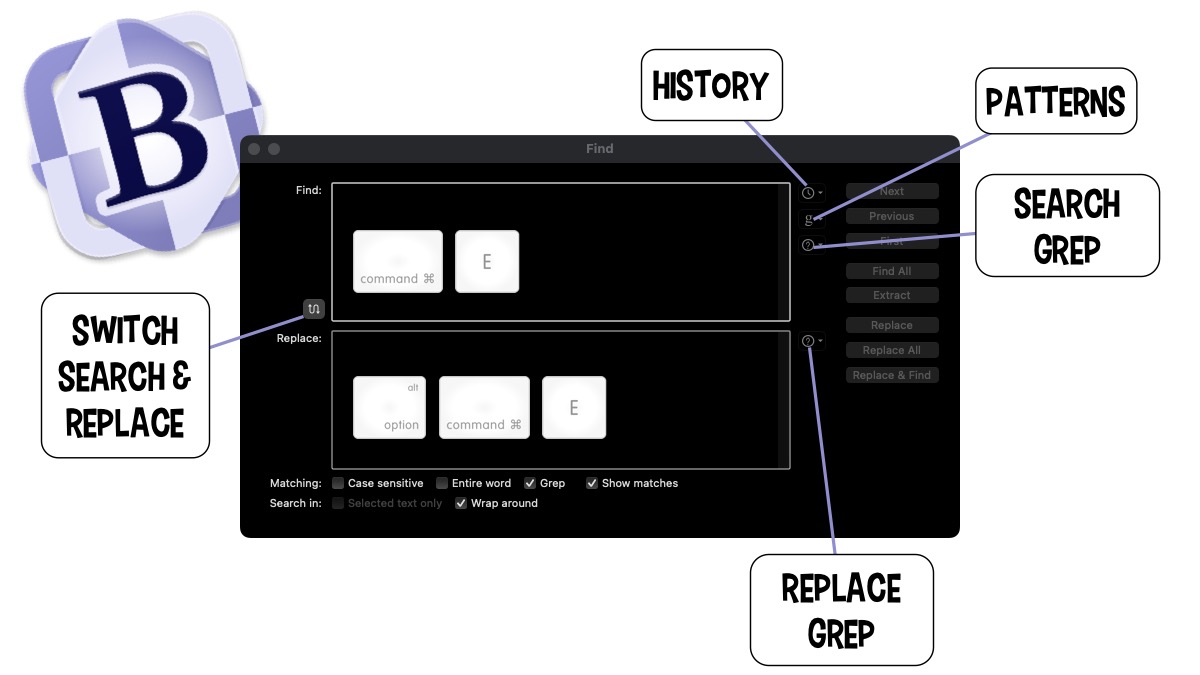
BBEdit Search Box
April 10, 2024 by cryan.com
For efficient text manipulation, BBEdit shines. Its search and replace capabilities are top-notch, offering a user-friendly interface that surpasses what I've encountered in other IDEs. This streamlined approach saves me significant time when working with large codebases.

Five Things I Learned
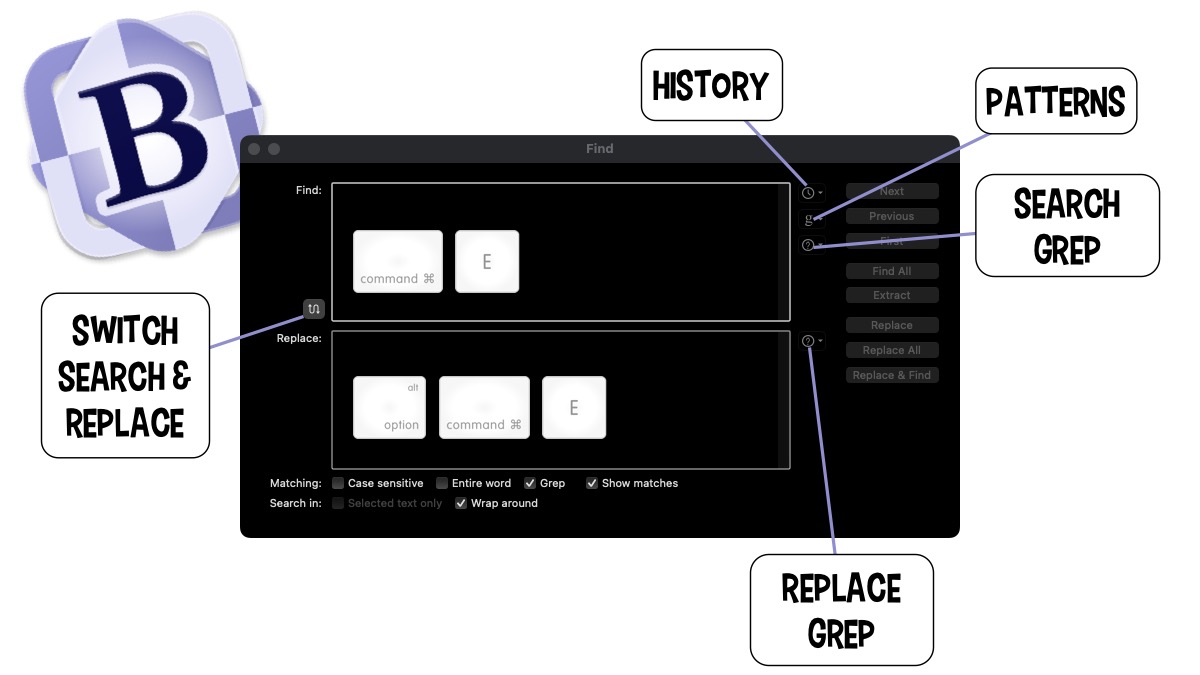
BBEdit Search History: BBEdit maintains a history of the last 30 searches, allowing for easy reuse and saving time on repetitive typing.
Save Searches: You can save searches for later use, which is beneficial for frequently performed search/replacements and complex search patterns. Bare Bones provides sample patterns for reference.
In-Dialog Grep References: The in-dialog Grep references for both search and replace functions simplify the process of finding the correct grep combinations. BBEdit also highlights the search results for clear visibility.
Shortcuts for Search/Replace: Utilize shortcuts like "Use Selection for Find" (Command E) and "Use Selection for Replace" (Option Command E) to expedite the search/replace process by pre-populating the fields before opening the dialog.
Extract Match Text: BBEdit can extract matched text into a new document by finding all instances of the search string in the current document or search set and compiling them into a new untitled text document, separated by line breaks.