
TextExpander Blog Posts
I find TextExpander, by Smile on My Mac, to be an awesome productivity tool. This past winter, I posted some cool snippets that demonstrate the power of the application. Occasionally, I will post some new snippets that I think will be useful in anyone's TextExpander library.

TextExpander Blog Posts
I find TextExpander, by Smile on My Mac, to be an awesome productivity tool. This past winter, I posted some cool snippets that demonstrate the power of the application. Occasionally, I will post some new snippets that I think will be useful in anyone's TextExpander library.
Chrome TextExpander Snippets
Using TextExpander and AppleScript, I can easily get the current URL of the Chrome browser. This is useful when I want to share the URL in an email, Slack or a blog post.
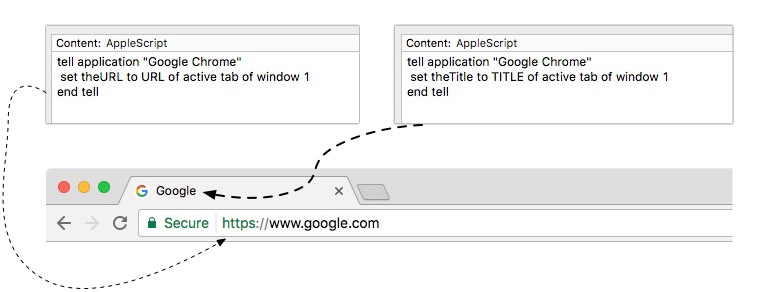
Simple setup to get the URL in TextExpander
I have two Snippets setup, one to get the URL and one to get the title of the page:
tell application "Google Chrome" set theURL to URL of active tab of window 1 end tell
Defined as: snippet:chrome.full.url
tell application "Google Chrome" set theTitle to TITLE of active tab of window 1 end tell
Defined as: snippet:chrome.title

Chrome Link with the Title
Very useful when the page title is suitable for a link:
<a href="%snippet:chrome.full.url%">%snippet:chrome.title%</a>
Just the Chrome Link
Create the anchor tag with the Chrome URL and put the cursor where I can enter in the link text
<a href="%snippet:chrome.full.url%">%|</a>
Chrome Url with Clipboard Text
Create a link to the site using the content of the clipboard as the link text
<a href="%snippet:chrome.full.url%">%clipboard</a>
Rich Text Format
I created a rich text snippet for email and Word Document

Technical Notes
As you can see, it's really handy to have a couple of base snippets that are being used by other snippets.
In addition, if Apple or Chrome should change the Javascript functionality, I'll only have to change it in one place.
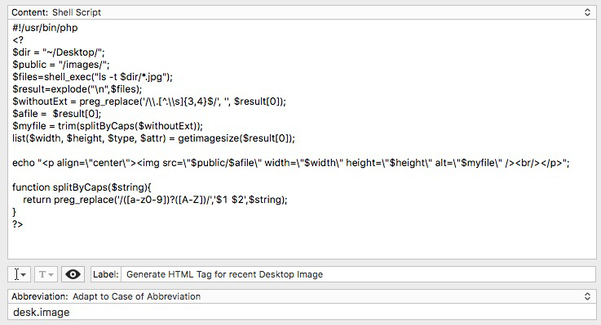
Generate HTML Image Tag Quickly
This is a neat piece of code that will create a image tag based on the most recent image on the desktop.
If your doing work in an editor and want a quick way to add the image tag in your code, this can come in handy. This snippet will create an HTML image tag complete with image dimensions and the Alt tag.
Tech Notes
- You can change where the script looks for images by changing the $dir path.
- If you upload images in a different directory, then change the path of $public
- Currently the script only supports JPG, but if you do work with only PNG, change the file extensions that's being assigned to the $files variable.
- The splitByCaps function is useful because it will split the filename, if it's in camelcase format, for the alt text field.

#!/usr/bin/php
$dir = "~/Desktop/";
$public = "/images/";
$files=shell_exec("ls -t $dir/*.jpg");
$result=explode("n",$files);
$withoutExt = preg_replace('/.[^.s]{3,4}$/', '', $result[0]);
$afile = $result[0];
$myfile = trim(splitByCaps($withoutExt));
list($width, $height, $type, $attr) = getimagesize($result[0]);
echo "<p align="center"><img src="$public/$afile" width="$width" height="$height" alt="$myfile" /><br/></p>";
function splitByCaps($string){
return preg_replace('/([a-z0-9])?([A-Z])/','$1 $2',$string);
}
I assigned abbreviation to be 'desk.image'. I believe this makes it easy to remember and reduces the changes that I'll accidentally type the short cut.
Feel free to modify the above script to do anything that you want!
Rapidly Open Multiple Pages at Once
Simple Instructions on opening multiple Tabs at one time.
Each week during Code Freeze, I need to verify the database changes that we are planning on shipping out. We maintain a GIT repository where database files are stored. There are many components to our application, and thus it requires me to verify different URLs.
Thankfully, using AppleScript and TextExpander, it's very easy to open up multiple sites in different tabs at once.
Quickly Opening up Multiple URLs
Here's a sample AppleScript to open up three sites, each URL will open in its own tab. So when I need to open up 9 different URLs, I type in my TextExpander shortcut: show.sites
tell application "Google Chrome" set websiteList to {"http://www.cryan.com", "http://www.boston.com", "http://www.yahoo.com"} repeat with theURL in websiteList set myVar to theURL set myTab to make new tab at end of tabs of window 1 set URL of myTab to myVar end repeat end tell
Sample Code in TextExpander

Days to 2016 Election
Here's a simple snippet example on showing how many days until the next election.
#!/usr/bin/php
<?php
date_default_timezone_set('America/New_York');
$dateDiff = mktime(0,0,0,11,8,2016) - mktime();
echo floor($dateDiff/60/60/24) . " days";
?>
You could easily modify this to be any countdown that you want. (Christmas, Black Friday, Inauguration Day, Start of Summer)
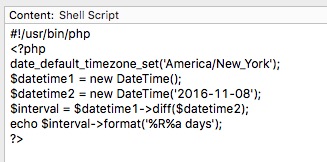
Another Solution:
#!/usr/bin/php
<?php
date_default_timezone_set('America/New_York');
$datetime1 = new DateTime();
$datetime2 = new DateTime('2016-11-08');
$interval = $datetime1->diff($datetime2);
echo $interval->format('%R%a days');
?>
|
 |
Evernote as a Backup Source

In this week's post, I want to show how easy it is to create note in EverNote using TextExpander and AppleScript. I do a lot of my development work in BBEdit and this would be a very handy thing to have. Because once in a while, when I make some major code changes, I want to back up the existing file in case my change doesn't work. In the past, I would just copy the file to the desktop, and as a result, I had a lot of files on my desktop.
I thought there must be an easy way to backup files that I am working on. With a some simple AppleScript and TextExpander, I am now able to backup my working document to Evernote.
Task Goal
Make it easy to backup whatever file I am working on in BBEdit into a new note EverNote with the filename as the title of the note.
Solution
Create a TextExpander Snippet to copy whatever file I am working on in BBEdit to a new note in EverNote.
TextExpander's AppleScript Snippet
I created a new BBEdit group and set it up so that any snippet that is in the group will only expand in BBEdit. This way if I accidentally type the abbreviation it won't create an empty Evernote Note.
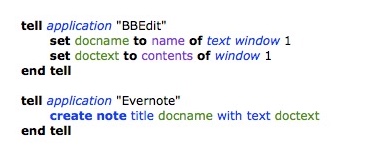
This is the Snippet that I came up with:

tell application "BBEdit"
set docname to name of text window 1
set doctext to contents of window 1
end tell
tell application "Evernote"
create note title docname with text doctext
end tellI selected the following abbreviation: qz
How its Implemented
Now when I am in BBEdit, and I want to create a backup copy of my file, I just type in qz. That's it! A new note will be created in my default Notebook in Evernote. It will have the filename as the title.
Using this method as a backup makes it easy to do back up now, and I get the power of Evernote search and date feature. So I can easily find previous versions of my files whenever I need them.
Technical Note: I know this could have been implemented as an AppleScript menu item within BBEdit, but I wanted to show how you could apply this to other text editor applications other than BBEdit.
Latin Dictionary as a Random Source

If your doing any type of QA testing and looking for a good random word or phrase, why not use a different dictionary source? In one of my TextExpander snippets, I am generating a random word using a modified version of the Latin dictionary. My modified latin dictionary has 111,097 words whereas the original source file had 1,243,950 words. That would cause a serious performance issue dealing with that many words.
My filtered file doesn't include a lot of the small or very large words. My data source has words between 6 and 7 letters. Yes, in the latin dictionary there are 111,000 words that are in that range.
Get the Current Latin Dictionary File
You can download the large list over on WinEdt Dictionaries. The site has all sorts of dictionary collections to use a random text generator.
There are all sorts of random word generators that can be used with TextExpander. This Perl script was tested against many popular methods and was found to have the best performance with a large data source:
#! /bin/bash
perl -e '$dict = "/Users/deicerem/dict/wordstream.txt"; $bytes= -s $dict; open IN, $dict;seek(IN,rand($bytes-11),0);$_=;$_=;print'
Update the path and filename to whatever data source that you have.
TextExpander Calendar Snippets
Production Note: On Wednesday afternoons for the past nineteen weeks I have been posting some useful TextExpander snippets. Sadly this is going to be the last post that I will make as part of the regular series. I will still contribute to my TextExpander tip section, just not on a weekly basis.
This week post is all about 'Back to Basics.' I created some essential calendar snippets in TextExpander to make some routine tasks a bit easier.
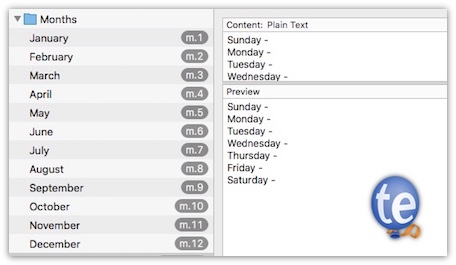
Month Names Group

Simplify your typing by having a TextExpander Group containing snippets that expand to display the name of a particular month. So instead of typing November, you type in m.11 and to display February simply type in 'm.2'
Week Name Groups
At the end of every week, I start planning my blog content strategy for the following week. I usually start by listing out each day of the week and figuring out what the topic of the day will be. Setting up a snippet list of week names is an easy way to get things in motion.
I then take the topics and insert the ideas into 'Remember the Milk' and assign the due dates.
Take action
You can download the 'Month' group that I create so that you can implant my suggestion to your TextExpander library. Thanks to Natraj Obrien for the download idea!
Screenshot with the Firefox Developer Toolbar
Screenshot with the Firefox Developer ToolbarWhen your doing website work, you may need to take a full page screenshot before you roll out changes. This is done so that you can get a historical view of a website before you implement changes.
Skitch and Monosnap are great screen capture tools, but they won't work in this case because they can't scroll the browser.
In Chrome, 'Awesome Screenshot' is the plugin tool to make that happen. The problem is that there's way too many clicks to capture a full page image. All I want to do is get a full page screen shot of the current page that I am viewing and not have to do many clicks to perform my actions. They use to have a 'Default Local Path' and Autosave functionality, but were force to remove it in May 2014 because of security changes implanted by Chrome.
Life is much better with Firefox's Developer Toolbar . One of the tools that Mozilla provides allows you to easily make Fullpage screenshots. You simply bring up the Developer tools, type in a few commands and BAM you have your full page screen shot save to the downloads directory. It doesn't get any easier than that.
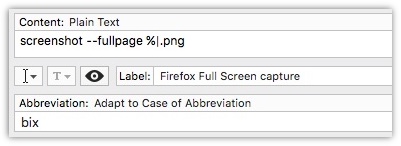
In TextExpander, I created a "quick hit" snippet to make doing the screen capture a bit easier. The snippet will auto expand to the commands that I need to type to get the full page capture. Now I don't have to remember if there's one or two dashes before the 'fullpage' parameter.

screenshot --fullpage %|.png
I selected 'bix' as my abbreviation shortcut because it's short enough to use and something that I can remember. In case you don't know, bix was an online bulletin board system service of BYTE magazine. (It grew in popularity in the late 80s and membership not long after Delphi Internet acquired it. )
For this particular snippet, I created it in a group call FireFox and set to only expand in FireFox. I did this because the command isn't useful in any other application.
Now when when I am on any page in Firefox, and want an instant fullpage screenshot, I put my cursor in the console and type in my abbreviation and a file name that related to why I am capturing the page.
I can enhance this by creating other snippets that use the "--selector" parameter that will work on certain websites, such as Jira or the company website. For example, this piece of code is perfect for Atlassian Jira, as it capture the a Jira Issue and not the top or side menus.
screenshot --fullpage --selector '#issue-view' %|.png
Computer Identification
Sometimes when doing some work on my computer I need some computer information and that's what this week's post is all about - getting information when you need it and fast!
If you do any object oriented programming you know about using the word 'this' as a variable. Objects have a notion of "this" or "self." I decided to build on that to build today's abbreviation. I set up the abbreviation to prefix with "this." so that I can remember it a bit easier.
Getting the System Version
Every once in a while I forget which OS version I am using. I get lost in the marketing name (OS X El Capitan) and forget that I am using 10.11.3. I created a snippet with the following code:

set os_version to do shell script "sw_vers -productVersion"Getting the Computer Identification
I know that I am using an iMac, that's pretty obvious. However, on occasions, I forget the identification of the iMac that I have. To get that information I have to resort getting that from the "About Mac." I thought there must be a way the TextExpander can make this easy.
This comes in handy when I am looking for various accessories for my computer and need to know if it will work. Nothing like buying a cool USB3 device only to find out that your computer doesn't have any USB3 ports to take advantage of the high USB speed.
Credit for this AppleScript code goes to cirno over at macscripter.net. This is the Applescript code that I used:
set macmodel to my getmacmodel()
on getmacmodel()
set macmodel to missing value
set command to "system_profiler SPHardwareDataType"
set paras to paragraphs of (do shell script command)
repeat with para in paras
if para contains "Model Identifier:" then
set colonoffset to offset of ":" in para
set macmodel to (characters (colonoffset + 2) through -1 of para) as text
exit repeat
end if
end repeat
return macmodel
end getmacmodel
These are some basic TextExpander snippets that can be handy when you need them. That's why I recommend doing a simple abbreviation such as 'this.system' and 'this.computer' to remember the functionality.
Hope this inspires you to come up with other creative TextExpander snippets!
Getting Your IP Address
As an engineer, you may need to know what your current IP address is. You may need this for various config settings or to let the IT team know.
So, why not spend a few minutes today and set up a couple of TextExpander snippets so that you can easily get your IP address whenever you need it. It's pretty easy to setup.
External IP Address
This will show you the external IP address that the world sees. Thanks for applewriter.com for the fundamentals of getting the data.

Sample Code:
(*
Credit to www.applehelpwriter.com
*)
set myTemp to do shell script "mktemp -t txt"
do shell script "curl -s http://checkip.dyndns.org &> " & myTemp & " &2> /dev/null"
# CHANGE THE DELAY HERE...
delay 3
set extIP to do shell script "sed 's/[a-zA-Z/<> :]//g' " & myTemp
Internal IP Address
This is you Internal IP that could be automatically generated from you internal router. Some machines might be configured to always use the same IP address.

Sample Code:
set tIP to do shell script "ifconfig en0|grep 'inet '|cut -d ' ' -f 2"