BBEdit Stye Text
Show Code Syntax in other Programs easily.
There is a popular online utility called GeSHi - Generic Syntax Highlighter which makes it easy to display Code in the same Syntax format in popular editors. You use this when you want to display code on a website.

If you have BBEdit, you don't need it because there's a built in tool called "Copy as Styled" which will copy the selected text using the BBedit color scheme that you have selected.

Sample Output from BBEdit
''-public-void-setHints(int-hints)-{
''-super.setHints(hints-&-(~ImageConsumer.COMPLETESCANLINES));
''-}
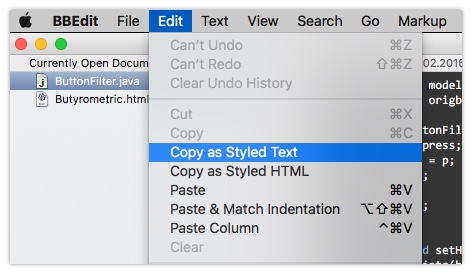
Copy as Styled Text
The other "Copy as" functionality is the "Copy as Styled Text" which copies the selected text as rich text. This is handy when you may want to paste the syntax code in a Microsoft Word document or Evernote note.
Cool trick with OmniGraffle
If you have OmniGraffle you can create a cool info-box using your code:
- Copy your Code in BBEdit as "Copy as Styled Text"
- Paste the content in your Clipboard into OmniGraffle
- Change the Fill to be whatever the background is (If Needed)
- Change the look and feel, and then export the image.
A few simple steps in OmniGraffle and you could make this:

It appears that this is easily done in OmniGraffle. I tried in Apple Page, Microsoft Word, and Affinity Designer and they all require some additional touch ups. For example, you may want to create a box object first and then paste the content from BBEdit.
