xPath Browser Wars
Not All Xpaths are the same
If you're doing any type of QA Automation, you'll likely run into XPATH. You'll need that to identify components on a webpage for interaction. You may want to click a button or simply verify that functionality is working.
You can learn a lot more about XPaths in Selenium over on Guru99.
All the modern browsers have a cool way to get the XPATH of an object:
- Right click on a Web Element (Button/Text) and select Inspect
- Right click on the highlighted Source Code
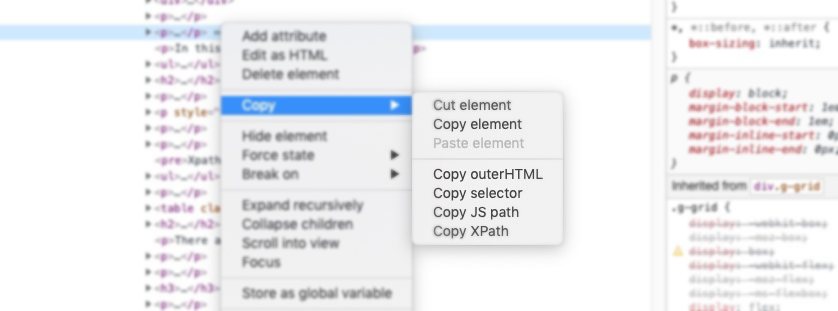
- Select Copy and then 'Copy XPATH'

All XPath Values Are NOT the Same
It turns out that FireFox is the only browser that returns the Absolute Path of an XPath. All the other browsers return the Relative XPath value.
Here's the difference of when I selected the same element on a page using different browsers:
Chrome:
//*[@id="manage-the-tabs-6"]/div[1]/div[1]/div[1]/div/div[1]/div/button/span
Opera
//*[@id="manage-the-tabs-6"]/div[1]/div[1]/div[1]/div/div[1]/div/button/span
Maxthon Browser
//*[@id="manage-the-tabs-6"]/div[1]/div[1]/div[1]/div/div[1]/div/button/span
Safari
//*[@id="manage-the-tabs-6"]/div[1]/div[1]/div[1]/div/div[1]/div/button/span
FireFox:
Uses the Absolute XPath when you copy the XPath.
/html/body/div[1]/div[4]/div/div[1]/div[4]/company-tab-navigation/div/div/div[7]/div[1]/div[1]/div[1]/div/div[1]/div/button
