Couple of Console Tricks
Some Tips on using the Console in Chrome
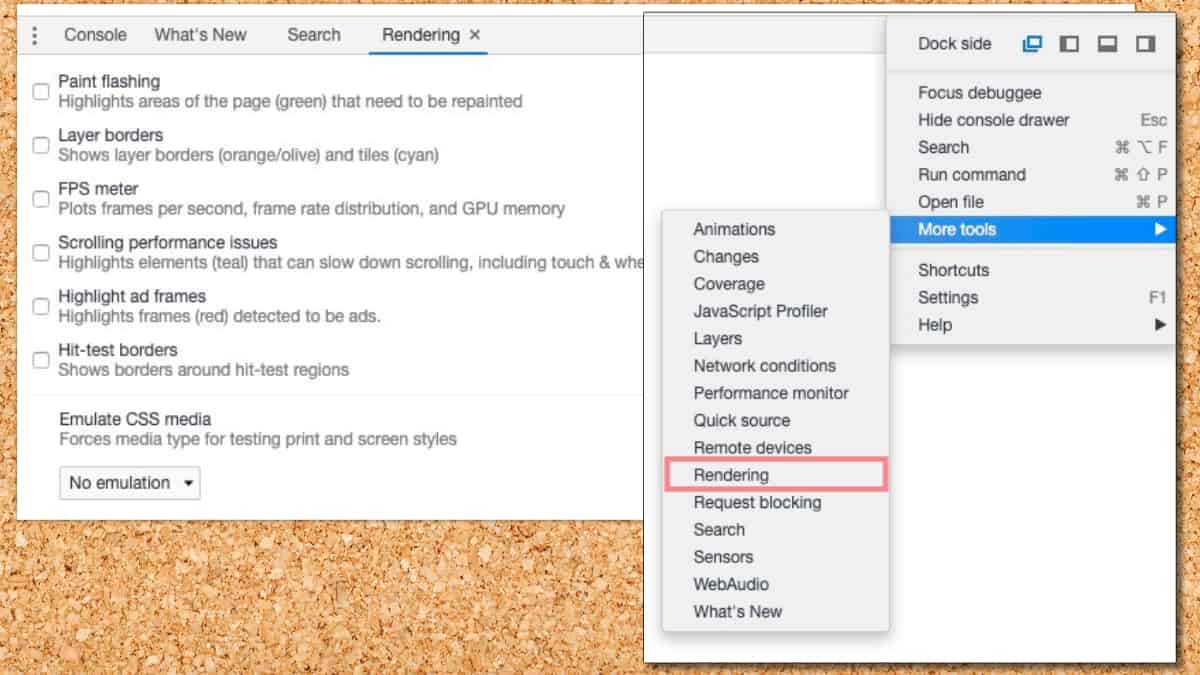
Here are a couple of little known Google Console tools that might assist with testing websites. These are in the Rendering section of the Google DevTools section.
What's weird is that Google doesn't provide much information about these tools. In 2016, Rendering was hidden from general Developer view.

Highlight Ad Frames
This should be enabled so that you can see what areas of the page that have the potential to being blocked by AdWare tools. While it won't catch 100% of the instance that a piece of content may get blocked, it's good to have as a "hey check this out."
Emulate CSS Media
With this enabled, you can save some steps and see what the page looks like when printed.
In addition, this makes it so much easier to debug a problematic page. For example, if a test position, you can list the exact issue in the bug report - saving time for everyone.
