Webpage Spell-Check Extension
QA can check spelling while testing functionality
Catching misspelled words can be tricky and not a fun job for QA to do. Sometimes it's easy to find a misspelled word when the misspelled word seems obvious - but more often than not you may not catch the words.
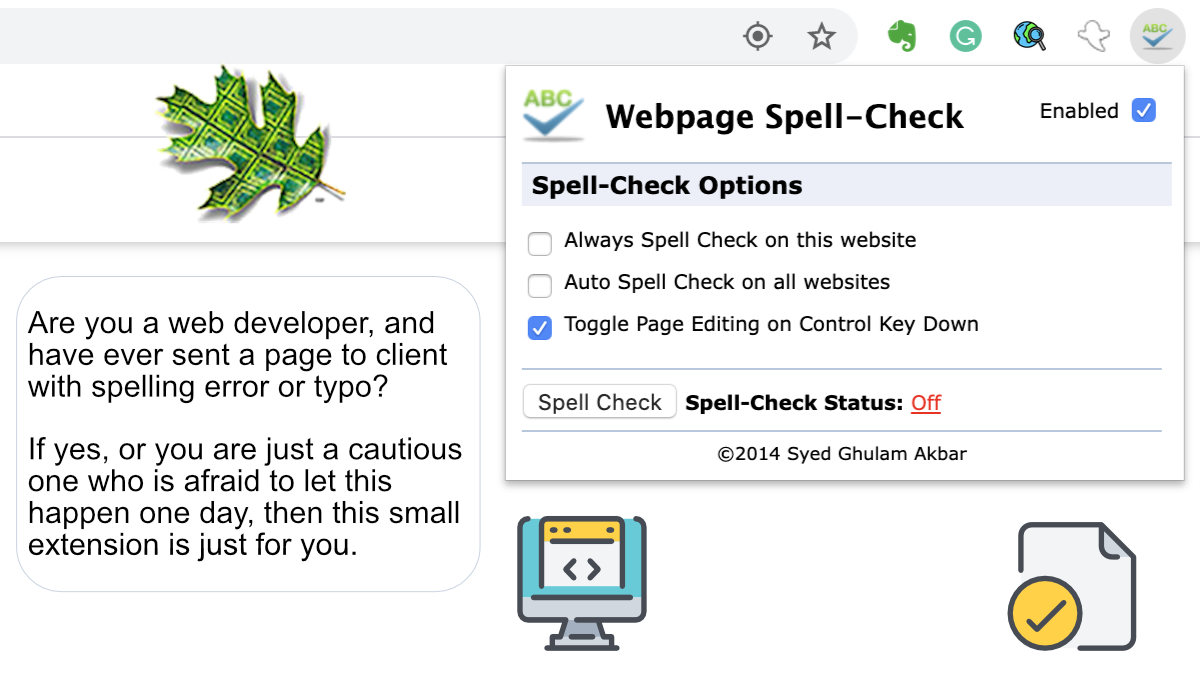
Thankfully there's an extension that will allow you to check for misspelled words on any website: Webpage Spell-Check by Syedgakbar.com

Four Things that Makes This a Practical Tool
- You can instantly check the spelling on any page. Doesn't matter if the page is on a secure location or on your hard drive. Om
- You can enable this so that it's always on when your testing certain domains.
- You can edit the content on the page using the Control Key - that way you can test to make sure that correct spelled word doesn't break the design of the site.
- The application uses Google Chrome spell checker. As you add words to the dictionary in other applications, the word won't get flagged by Spell-Check as incorrect.
This is a pretty cool tool, and once you have it set up - you can ignore it until you suddenly see some words with the red lines under them.
This allows you to simply check off "Website Spell Check" as a value add service by your QA team.
