PhotoScape Color Picker
Great tool for Front End Web Developers
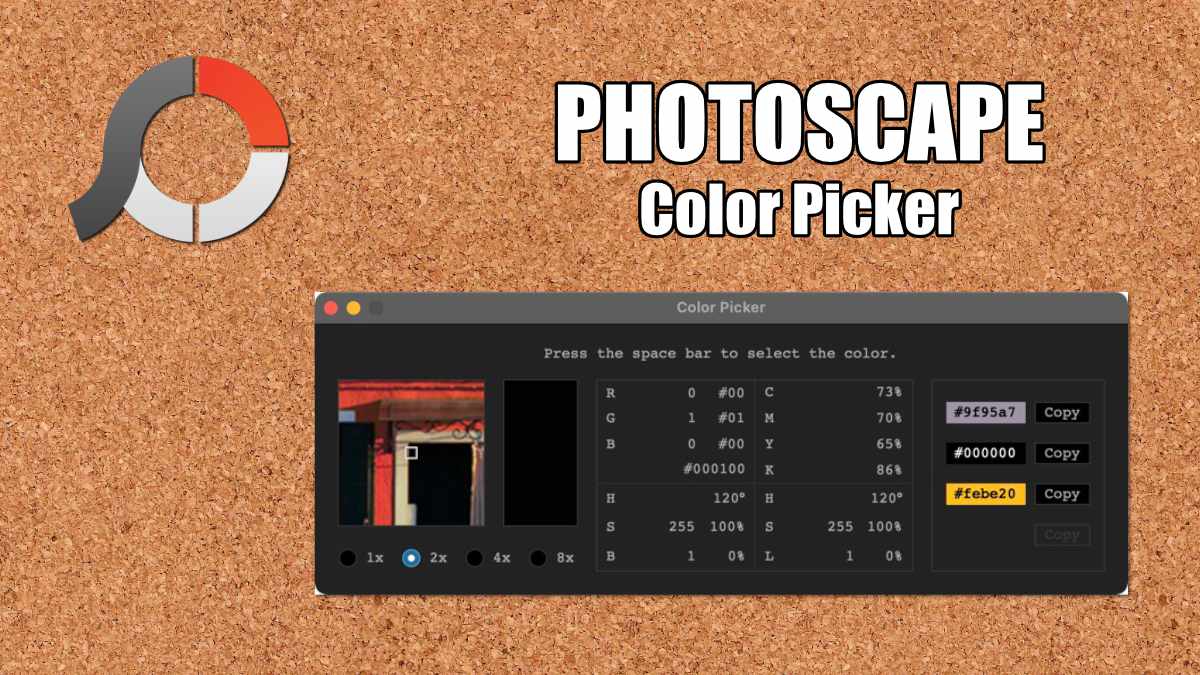
One of the neat tools in PhotoScape X is the Color Picker. This feature allows you to select a pixel and paste the HEX value into the clipboard. It's an easy way to get some color into an HTML document.

Four Things I Learned
When you find the right color, simply click the space bar to select the color and have the hex value pasted in your clip board
You can change the pixel view to a fine point the color you're looking for - particularly if it's an HD photo.
The Color Picker will save the last four options, allowing you to go back and get any previous selection. The background of the color picker shows the selected color.
The pasted copy doesn’t contain the ‘#’ symbol. This is weird because it shows in the dialog box when you select the color and in the color history section.
