Preserve Log
Trick in Chrome's Dev Tools
Chrome DevTools is a powerful toolset that allows developers to debug, inspect, and analyze their web applications. One of the most useful features of DevTools is the ability to preserve log information, which can be invaluable for troubleshooting and debugging.

Preserving log information in DevTools is a simple process that can be accomplished in just a few steps.
First, open DevTools by clicking on the three dots icon in the top right corner of Chrome, then select "More tools" and "Developer tools." Once DevTools is open, navigate to the "Console" tab.
Next, you'll want to clear any existing logs by clicking on the "Clear" button located at the top of the console. This will ensure that you're only viewing relevant log information.
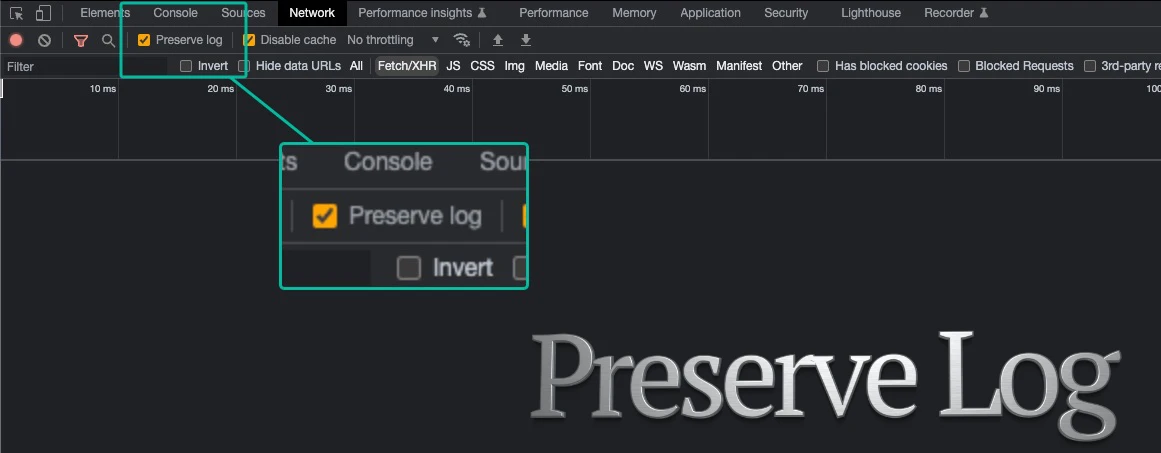
Now, you can start preserving log information by clicking on the "Preserve log" checkbox. This will ensure that log information is not cleared when you navigate to a new page or refresh the current page.
To view the preserved log information, simply navigate to a new page or refresh the current page. The preserved log information will be displayed in the console and can be used for troubleshooting and debugging.
It's worth noting that the preserved log information will only be available for the current browser session. Once you close the browser, the preserved log information will be lost. However, you can also use the "Export as" feature to save the logs as a file, which can be useful for sharing with others or for keeping a record of the logs.
In conclusion, preserving log information in DevTools is a powerful feature that allows developers to quickly and easily troubleshoot and debug their web applications. With just a few simple steps, developers can preserve log information and use it to identify and resolve issues. By using this feature, developers can save time and improve the overall quality of their web applications.
