Dev Tools Screen-shot
Comparison Guide to popular Dev Tools
People use different browsers for various reasons. Some people like the privacy feature of Firefox, while others like the way things are bookmarked in Chrome. Still, others prefer Safari because it is a MacOS default browser. Finally, some people use Edge because it is the newest browser and Microsoft is pushing it as their flagship product.
Occasionally I'll get a screenshot of the Developer Tools in a ticket and I can't figure out what browser they are using. Is it Chrome? Firefox?
Should I ask? Maybe I should know based on the screenshot?
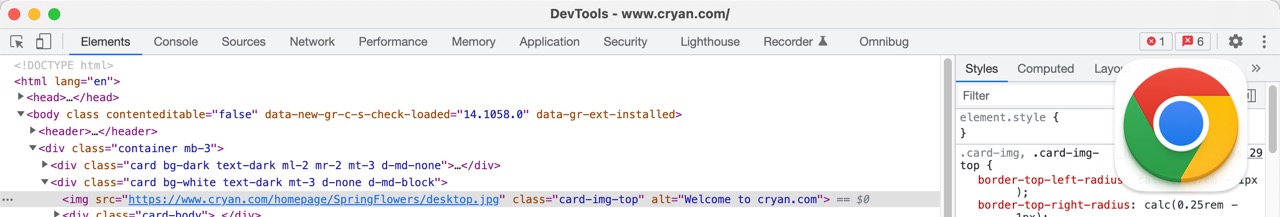
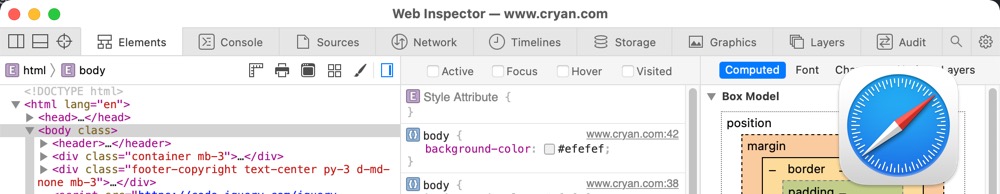
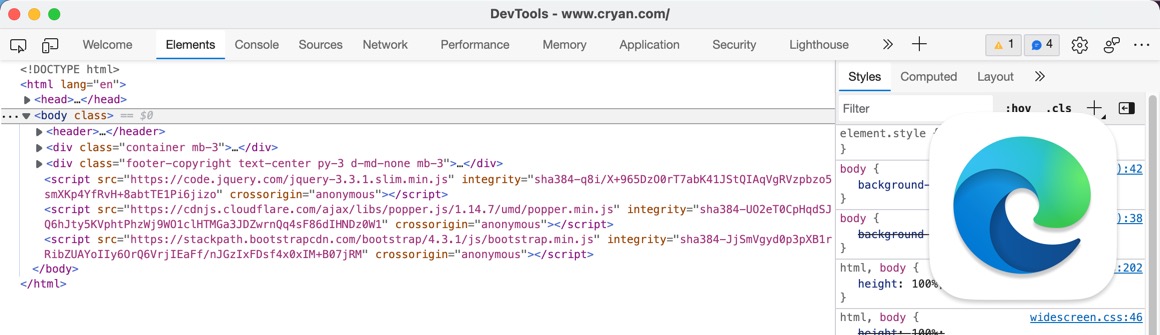
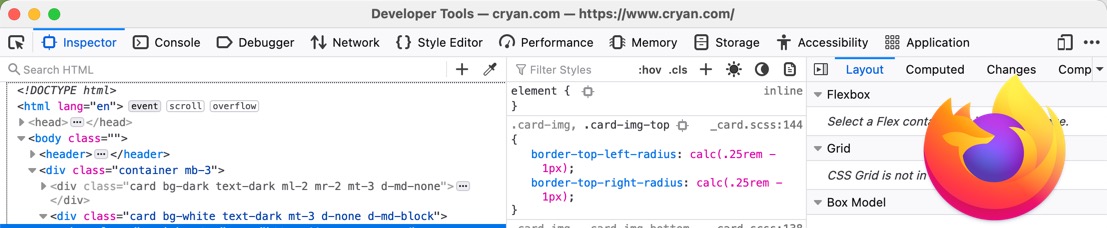
Here's a visual reference of Chrome, FireFox, Edge and Safari. This should help figure out which Developer Tool is being used.

Chrome (MacOS)

Apple Safari

Microsoft Edge

FireFox
