Text from an External URL
There are times when I am working where I need to do data validation in an HTML form field. For example, in the phone field the phone number (314) 159-2653 is not valid because the exchange code must begin with 2-9. There are a lot of rules that the North American Numbering plan must follow.
The Automation team has a ticket in queue to do more extensive form validation. However I would like an easy way for me to do the testing whenever I see the form field. Wouldn't it be great to have a way to insert a invalid phone number that may appear to be valid?
How TextExpander Helps
I can set up TextExpander to query a URL and echo the results in a TextExpander format. This gives me a lot of power at my finger tips. In addition, it allows me to expand my programing capabilities - as I am not all that sharp of a Bash or AppleScript programmer. One reason that I may want to do this is because I may want to maintain the code outside of a TextExpander snippets.
For the phone example, I wrote a PHP script on an internal server that echoes an invalid phone number format. For advance programers: You can modify the script so that it produces a valid number based on the parameter that pass through the URL. You can setup a separate TextExpander snippets to query the same URL with a query string so that it returns valid data.
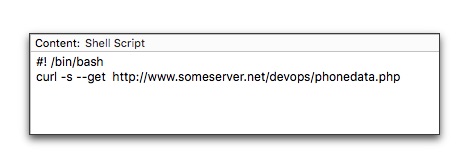
I have the following setup in TextExpander:

Then whenever I encounter a HTML phone form, I just need to type in the assigned shortcut (.tphone) to test that the validation functionality is working.
(406) 036-9588
There is a slight delay with getting the data to appear after I type in the shortcut. However, its very minimal and the data appears much faster than me looking up the rules for a valid phone numbers.
This is an example of a pretty powerful use of TextExpander - having the ability to retrieve external data with a simple keystroke. I'll highlight some other ways that I can use an external server to get data in future blog postings.
