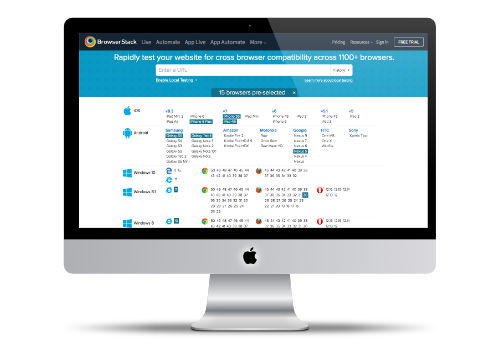
BrowserStack Screenshot
Get awesome websites screenshots in different platforms.
When working with the product team, it's helpful to share how a particular site looks in different browsers. Getting a screenshot can help confirm or raise display issues that may be unique to a certain browser configuration.
Browserstack Screenshot
That's when Browserstack Screenshot comes in handy for QA.
 www.browserstack.com/screenshots/
www.browserstack.com/screenshots/
Browserstack's Screenshot website is a useful tool to create screenshots of websites on different platforms. You simply enter the URL and in minutes see what the site looks like in 30 different possible settings.
There are plenty of browser configuration to choose from - 11000+ browser combinations. However, you can only select 25 browser combinations at a time. (Seriously why would you need more than 25?)
When you first arrive at the site, your automatically selected the most popular browser configuration available. So, in most cases, you simply put in a URL and then go.
After the images have been completed, You can download the collection and attach it to a Jira Issue. The filenames have the OS, Browser Version, example: macelc_firefox_45.0.jpg
Technical Notes
This is useful for non-login testing, basically to make sure the general site loads.
You can't configure if you want an only the visible part of the page or the full page. In my test, the page size was 1024''-9819.
The Local Testing functionality works really well, you simply run a small program that you download from their site. Then browse around like normal.
