Snagit Features
Sample of some of the features I use everyday
Snagit is a 'must have' tool for any QA developer. It provides a way to capture the screen and advance annotation tools.
Too Expensive?
While some people may be turned away from the price - after all Apple provides a screen capture tool for free. Snagit is more than just a screen capture tool, it provides a way for users to better communicate a message.
For QA engineers, the better the communication the quicker an issue can be fixed.
Here are four tools that I use all the time in Snagit.

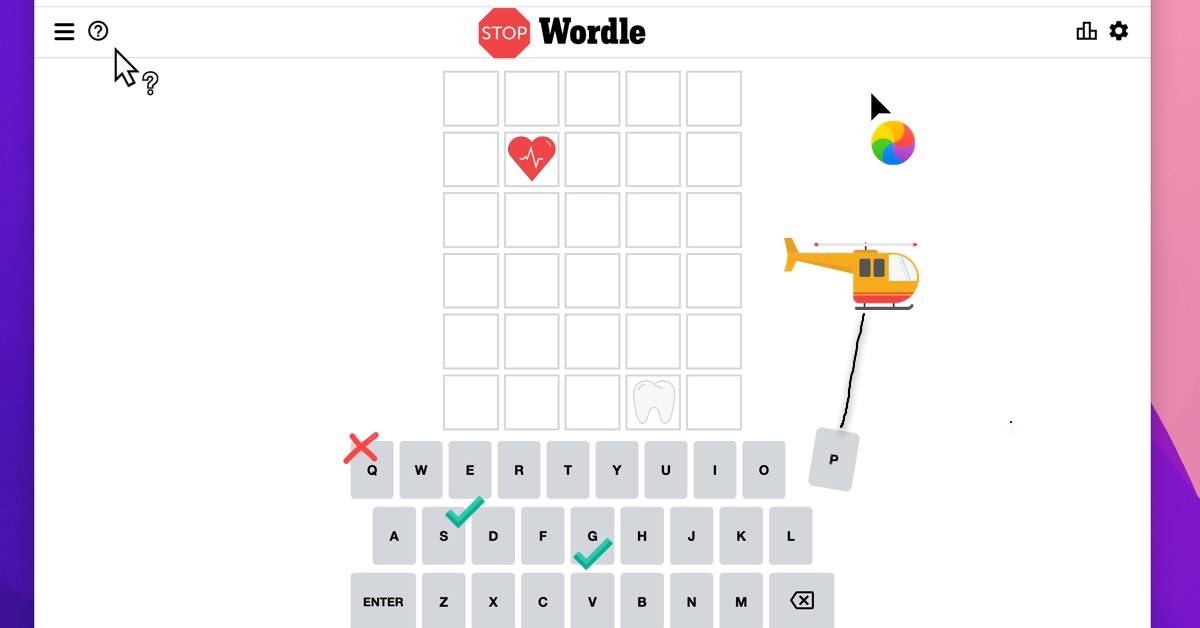
Hacking Wordle with some Snagit stamps
Stamp Tool - Some people may think this is a clip art library. I disagree, there are so many useful stamps here - including mouse pointer, green checkmark, red x, and many more. These are available as part of the default install. Please rest easy you won't need to spend a single penny to get useful stamps.
The great thing is that you can add your own. Some that I have added include country flags, Facebook's thumbs-up, and logos for some JavaScript libraries for testing.

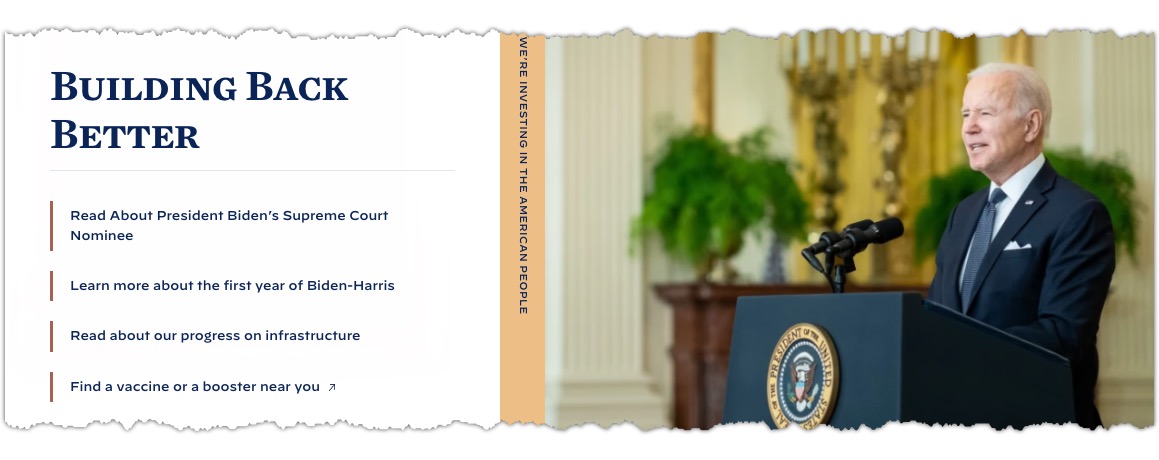
Whitehouse website with a cut tear
Cut Out Tool - Easily remove the centerpiece of a screenshot that is not relevant to the issue. This is a great way to show the header/footer of a page to highlight discrepancies. The Cut Out Tool has horizontal and vertical cuts as well as tear effects. Yes this could easily be done in other graphic tools, but why open another app, when Snagit has the ability to do it for you?

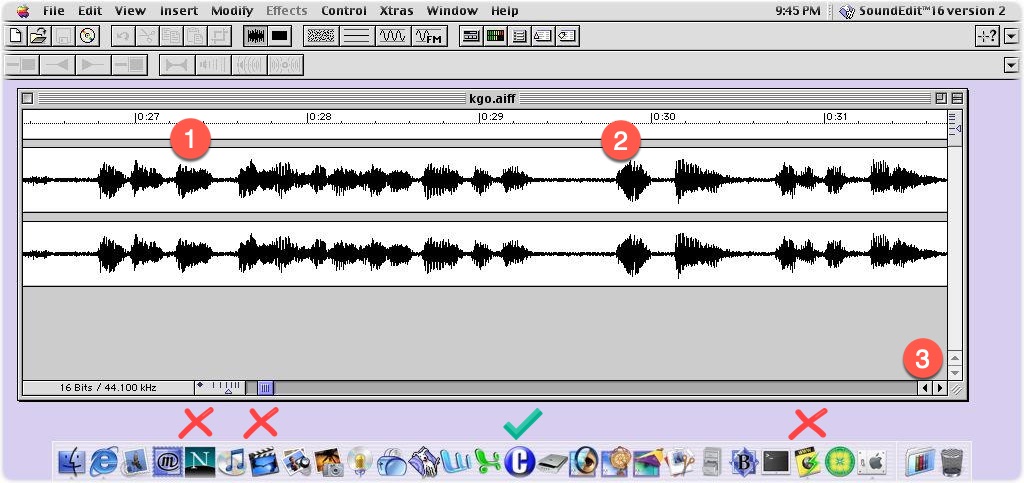
Showing some step tool in an old Macintosh program
Step Tool - Use this tool to highlight features in a screenshot. Maybe you are testing new navigation and you want to show the five features that were fixed. The Step Tool auto increase each time you click on it, and you can always change the numerical value after applying it.

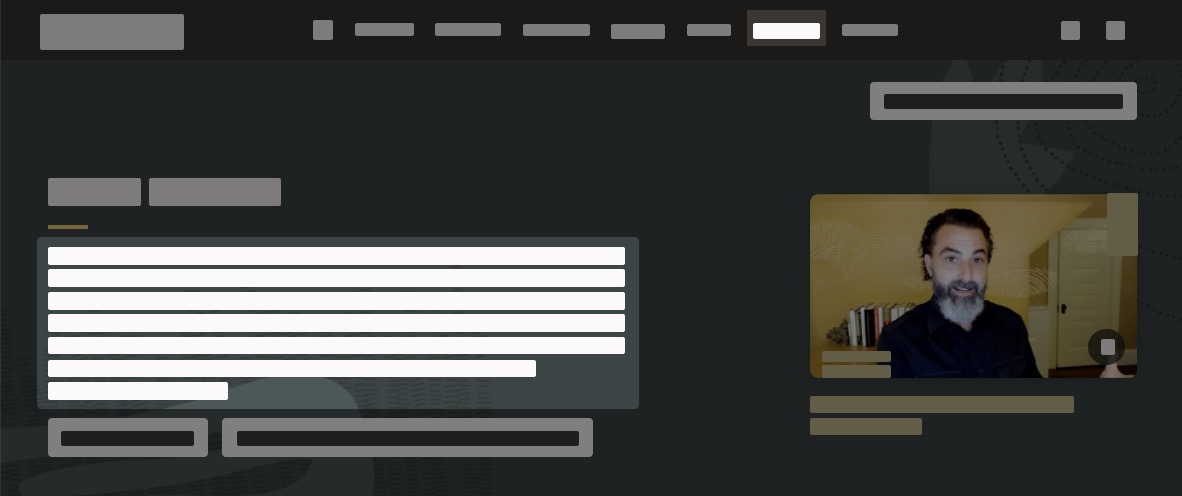
Using Spotlight and the Simplify tool. Can you guess the site?
Spotlight Tool - Draw attention to a particular part of an image. The nice thing is that you can have multiple Spotlights - using different shapes. This makes it easy to point out something in an image without having to use a bunch of arrows.
Three Features That I Would Like to See Implemented
Ability to combine screenshots - Sometimes I like to overlay one screenshot over another and remove sections. I'll do this when I want to show different tooltips on the same page. This would be simple as selecting images in the recent bar and having a combined image functionality.
Crop Overlay Images - It would be nice to have the ability to crop an image that is over another image. Right now when you apply the crop tool it impacts the whole image. The same goes for the Eraser tool.
Webp Support - Google introduced Webp in 2018 and is supported by all the major browsers. The compression helps reduce file sizes - which in the long run will help reduce the need to buy additional storage.
