Blue Button
Useful Chrome Extension to help debug a website.
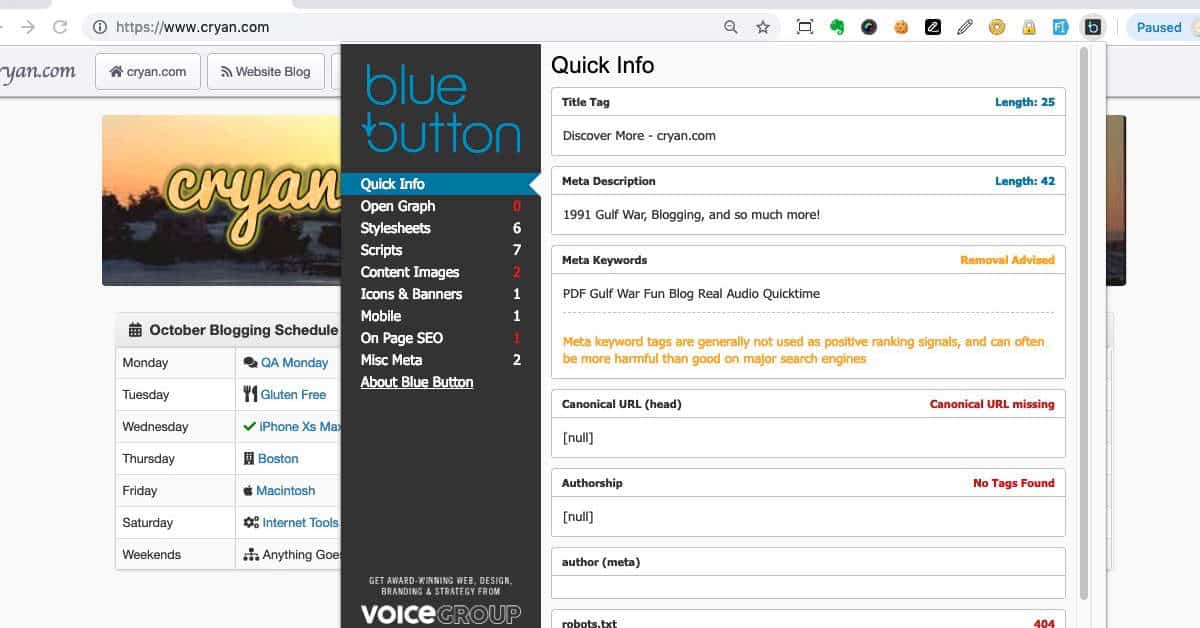
Blue Button Chrome extension, by the Voice Group, is a handy way to get some quick information about the site you are currently looking at.
Description from the Developer
Hit the Blue Button on any web page, and get an instant, no-frills index of its building blocks. Easily access information on SEO, code and graphics components: from title tags and meta description to scripts and stylesheets to images and fonts.
Why QA should use this
-
Find Internal and External Stylesheets.
If something doesn't look right in Production but worked fine Dev, it could be the location of a particular stylesheet or javascript file. Blue Button list all the external and internal file references. (Perhaps and Internal Script didn't get merged during the last deployment.)
-
Easily Identify Scripts
Are you referencing the same JavaScript file multiple times? Could that be causing load issues? Easily identify what scripts are being called.
-
Alt Attributes Requirements
Did you know that the image alt tag is required anytime an image is referenced? Blue Button makes sure all the images have the proper Alt tag. QA should note images that don't have the proper Alt tags - which will help SEO.
Getting the Chrome Extension
Download the Chrome Extension from the Chrome Web Store.. You can find more information from the Voice Group.
