Headless Chrome and Keyboard Maestro
Cool trick using Headless Chrome and Keyboard Maestro Cron
In May, Google shipped headless functionality with Google Chrome 59. Google description of the feature:
A headless browser is a great tool for running automated tests and server environments where you don't need to see the rendered output or have a visible UI shell.
Thanks to Google Chrome Autoupdate, everyone should have this feature by now.
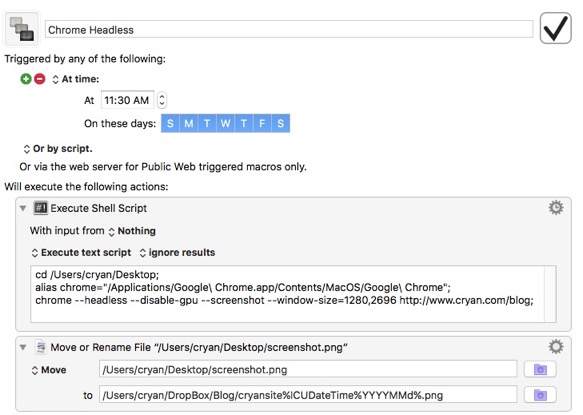
Here's a simple script to take a screenshot of any particular website:

Shell Script Code:
cd /Users/cryan/Desktop;
alias chrome="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome";
chrome --headless --disable-gpu --screenshot --window-size=1280,2696 http://www.cryan.com/blog;
Some Tips:
Chrome saves every file as screenshot.png. There's currently no way to change the filename during command run. So I added the Keyboard Maestro built-in file rename immediately after the screen capture.
The "window-size=1280,1696" is the size of a standard letterhead
The iPhone 8 browser window size is 375x667
The iPhone X browser window size is 375x812
The Samsung Galaxy S8+ browser window size is 360x740
Good Use of Keyboard Maestro v8 Cron Feature
I added Keyboard Maestro's cron feature so that the screenshot process would run automatically. Here some example uses:
- Take a screenshot of your company website every morning. At the end of the year, you can see how the site has changed
- Take a screenshot of your company website in different browser sizes. (What are Mobile users seeing.)
- Take a screenshot of your website after posting a blog entry
- Take a screenshot of your CNN, Drudgereport or MSNBC. What were the top news of the day?
- Take a screenshot of Amazon and BestBuy homepage.
Setting this up as Cron feature allows you to set it and forget it. These will run as long as your computer is up and running.
