Generate HTML Image Tag Quickly
This is a neat piece of code that will create a image tag based on the most recent image on the desktop.
If your doing work in an editor and want a quick way to add the image tag in your code, this can come in handy. This snippet will create an HTML image tag complete with image dimensions and the Alt tag.
Tech Notes
- You can change where the script looks for images by changing the $dir path.
- If you upload images in a different directory, then change the path of $public
- Currently the script only supports JPG, but if you do work with only PNG, change the file extensions that's being assigned to the $files variable.
- The splitByCaps function is useful because it will split the filename, if it's in camelcase format, for the alt text field.

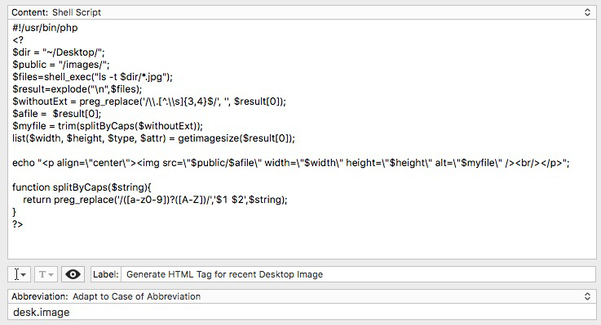
#!/usr/bin/php
$dir = "~/Desktop/";
$public = "/images/";
$files=shell_exec("ls -t $dir/*.jpg");
$result=explode("n",$files);
$withoutExt = preg_replace('/.[^.s]{3,4}$/', '', $result[0]);
$afile = $result[0];
$myfile = trim(splitByCaps($withoutExt));
list($width, $height, $type, $attr) = getimagesize($result[0]);
echo "<p align="center"><img src="$public/$afile" width="$width" height="$height" alt="$myfile" /><br/></p>";
function splitByCaps($string){
return preg_replace('/([a-z0-9])?([A-Z])/','$1 $2',$string);
}
I assigned abbreviation to be 'desk.image'. I believe this makes it easy to remember and reduces the changes that I'll accidentally type the short cut.
Feel free to modify the above script to do anything that you want!
