Chrome Throttling
Slow down your Internet for Race Condition Testing
Sometimes you need to test browser activity with slow connections. QA may need to test the user experience when it takes a long time for an image or JS file.
Chrome throttling is forcing the browser to slow down. This simulates a slow activity that users may experience via slow internet connections.
How to Enable Throttling

- Open the Developer Tools (Option-Command-I)
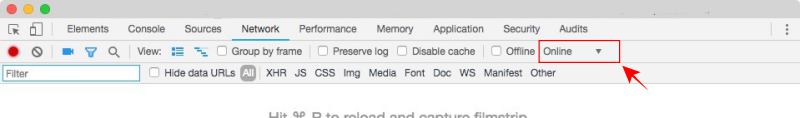
- Select the Network Tab
- Under the Audits Menu you should see Online with an Arrow to the right.
- There are two Presets, Fast 3G, Slow 3G, Offline
- You can create a Custom One by selecting Addx2026
Custom Throttling Options
Here are a couple of throttling settings to add.
- 56k - Modem Speed
- 128k - ISDN Speed
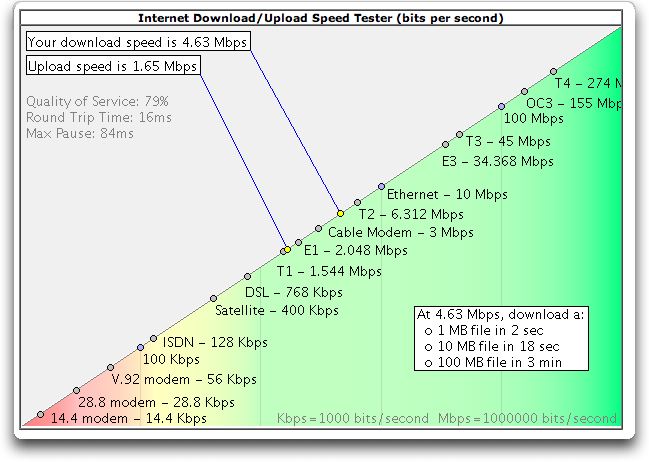
Handy Speed Chart
Here's a handy chart of various Internet Speeds:

A Few Words about Throttling Testing
Throttling testing is a good way to see what the page load looks like for some users. This is especially helpful when testing sites for mobile.
If you're running a Business to Business website, then running performance testing via throttling doesn't make sense since most users will be using fast internet.
I have found throttling testing a good way to test race conditions. If certain JavaScript files don't load at a certain time, it could cause some unexpected behavior or views.
Throttling testing is good for distance testing. (For example, if you have customers that are Japan, your website may not be performing as fast as people in New York City - because your servers are far away from their location.)
