Custom Snagit Template
Add Drop Zone to have Your own Style

Snagit allows you to create your own templates. It can be useful when you want to add screenshots to a common design quickly. For example, if you are using a custom mock-up, you can recreate it in Snagit so that you can use it whenever you like. Snagit also makes it easy to add annotations and other graphics to your screenshots. This way, you can customize your designs to suit your individual needs without having to recreate them from scratch each time.
This is just another way that I utilize a tool that I have open already.

Here's the basic Steps
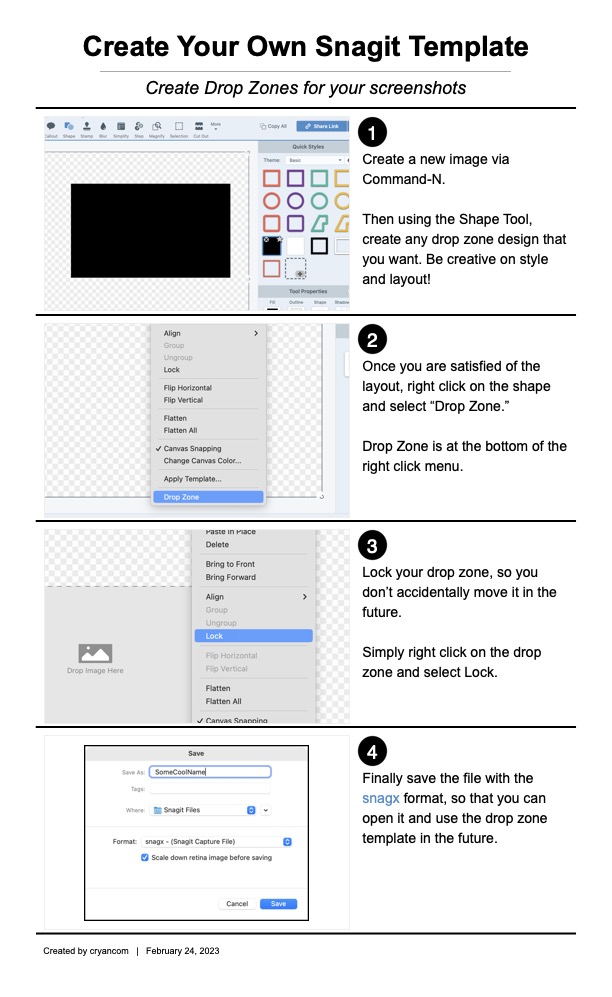
Here are the steps that I took to get the "drop zone" which gives me the effect of having my own template.
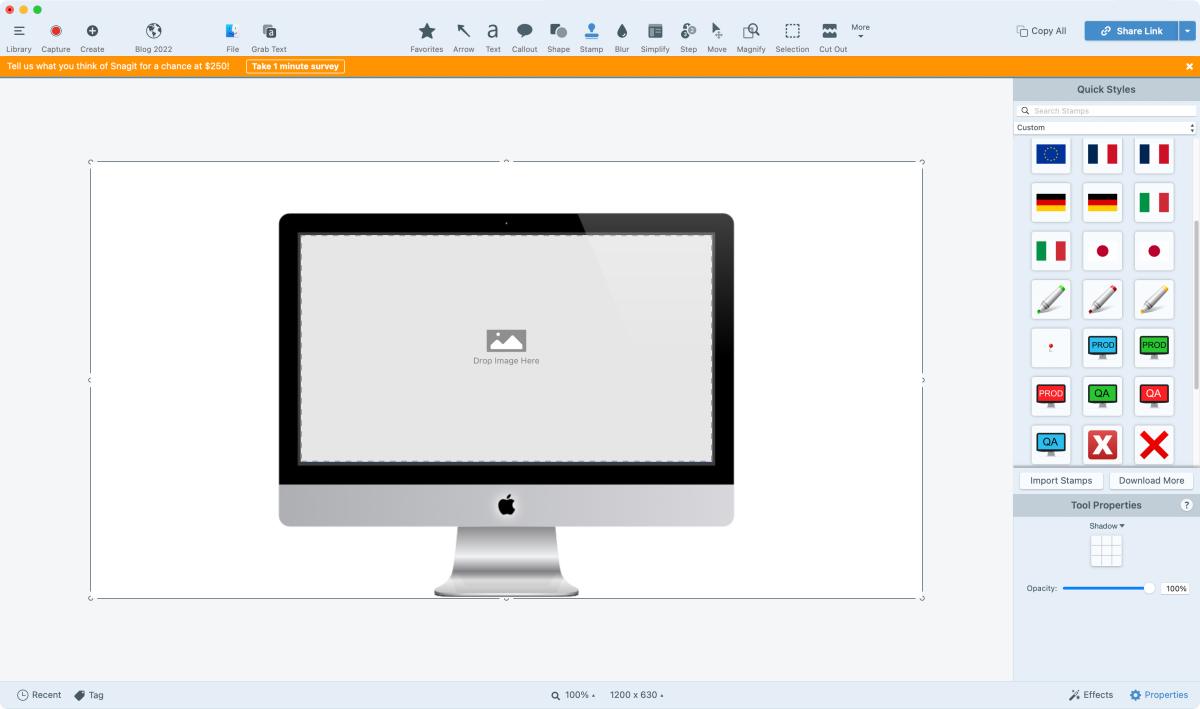
- Create a new image via the Command N.
- Using the Shape tool, create the desired shape that you want to use.
- Once completed, right-click on the shape and select "drop zone" - which is at the bottom of the right-click menu.
- Save the design as a snagz file so that when you double-click on it from the Finder, it will open in Snagit. Your Drop Zone will remain active.
Works Great!
This is a great way to create a custom template that works for graphic needs. I like this because its quick and easy and I get the power of Snagit when I need it. Its easy to apply Blur, arrows or anything else that I may need to touch up an image.
Note: If you wish to apply Effect Styles to a screenshot being applied to a drop zone, you should do so first before adding it to the template. This is because the Effect Styles need to be applied to the original screenshot, as the drop zone will only render the screenshot as a static image. Applying the Effect Styles after adding the screenshot to the drop zone will not have any effect on the image.
