Font Awesome Filter
Same Use of Keyboard Maestro
Font Awesome is one of the popular online icon fonts. Web designers use it to make websites a little better.
You can easily search their collection for all sorts of creative icons. There are 7,865 icons in their collection - of that 1,609 are free.
One Bad Thing About Font Awesome Search
There is one downside to the Font Awesome search. When you find an icon, there's only one way to copy the HTML class - by clicking on the name. When you do this you get the whole style prefix not use the class name: Sample:.
That's useful when you want to add it for the first time. What if you only wanted the font class name to replace an existing font awesome style? You would have to paste the content and then delete the remaining class info. This can be a pain if you're replacing a bunch of icons for a redesign.
Keyboard Maestro to the Rescue!
I decided to write a Keyboard Maestro Macro to fix this situation. It's basically a regular expression that filters out everything outside of the quotes.
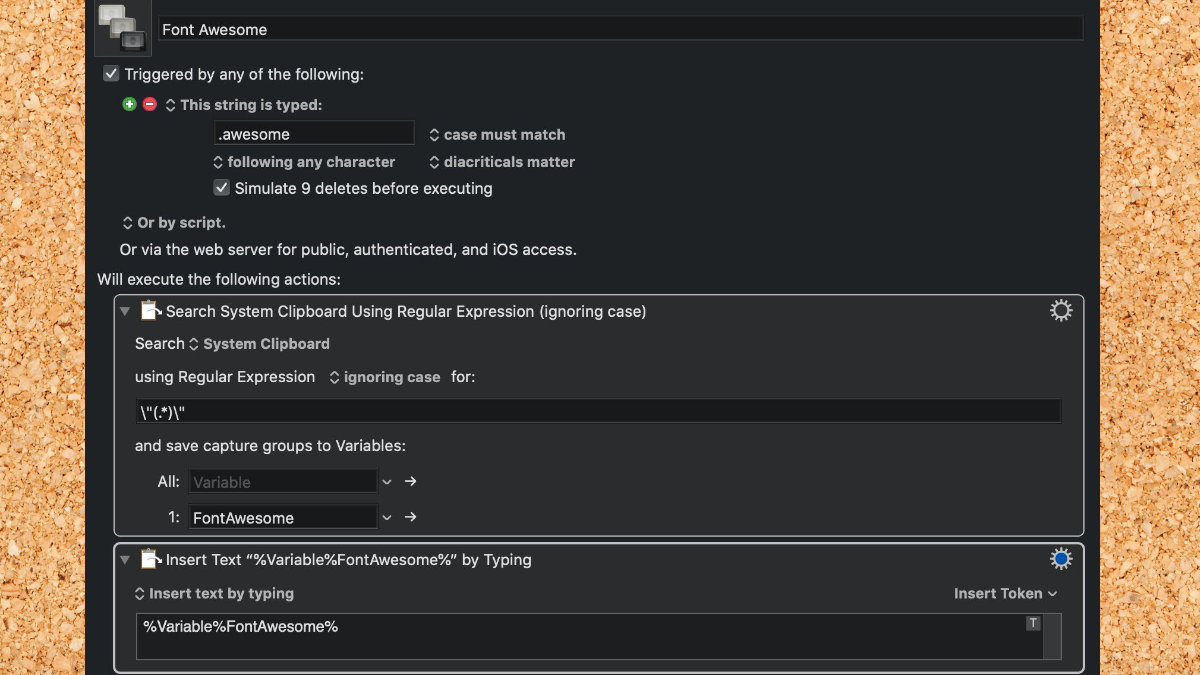
Here's the Macro:

Regular Expression Used
"(.*)"
The nice thing about this Macro is that it can be executed by typing in the keyword: ".awesome " or using the filter menu in the Clipboard Switcher.
So now I can easily replace icons on a page with ones that I find on Font Awesome.
If there's a time when I am doing a lot of icon changes, I can change the macro to be easier to execute.
Not Using Font Awesome?
This is just a tip of how to use Keyboard Maestro for one instance. You may find another use of how this may help you have better copy/paste.
