
Quality Assurance Image Library
This is my carefully curated collection of Slack images, designed to perfectly capture those unique QA moments. Whether it's celebrating a successful test run, expressing the frustration of debugging, or simply adding humor to your team's chat, these images are here to help you communicate with personality and style.
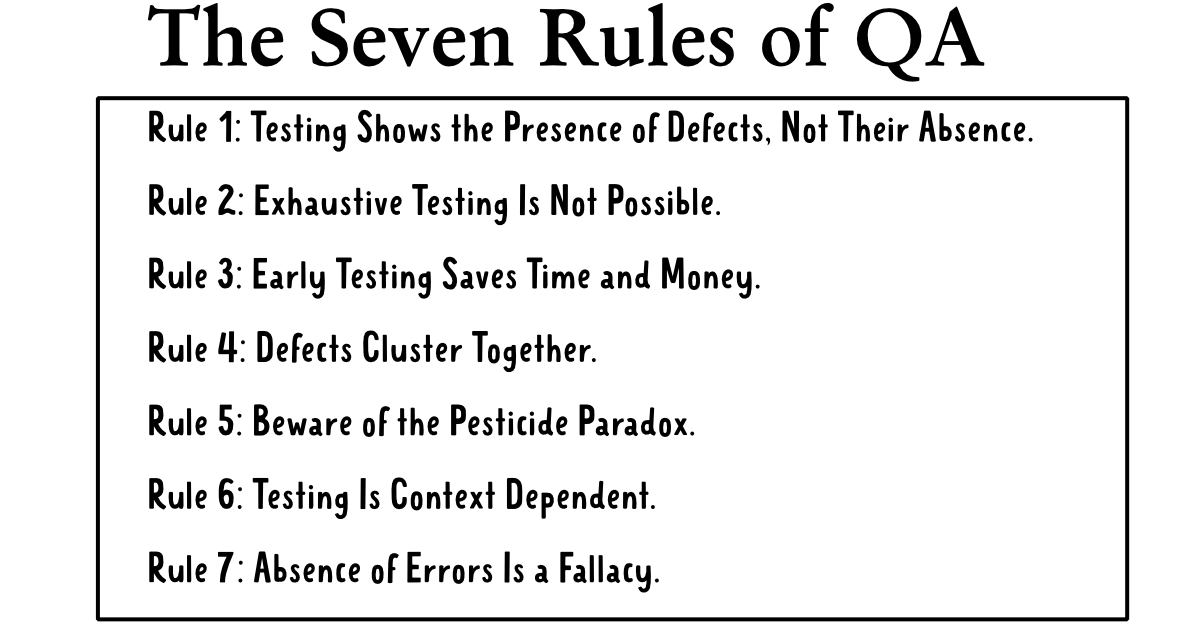
The Seven Rules of QA
Software testing is a complex and challenging process, but it is essential to ensuring the quality of software products. There are many different approaches to software testing, but there are also a few basic principles that all testers should follow. These principles are known as the Seven Rules of QA.

Rule 1: Testing shows the presence of defects, not their absence.
No matter how thorough the testing process is, it is impossible to guarantee that a software product is free of defects. Testing can only show the presence of defects, not their absence. This means that it is important to have a realistic expectation of what testing can achieve.
Rule 2: Exhaustive testing is not possible.
Even if it were possible to test every possible input and combination of inputs, there would still be no guarantee that the software would be free of defects. This is because software is complex and there are an infinite number of possible inputs.
Rule 3: Early testing saves time and money.
The earlier defects are found, the easier and less expensive they are to fix. This is why it is important to start testing as early as possible in the development process.
Rule 4: Defects cluster together.
Defects are not evenly distributed throughout a software product. Instead, they tend to cluster together in certain areas. This means that it is more efficient to focus testing on these areas.
Rule 5: Beware of the pesticide paradox.
The pesticide paradox is a phenomenon that occurs when new test cases are developed to find new defects, but these new test cases eventually become ineffective as the software is modified. This is because the developers learn how to avoid the defects that were found in the original test cases.
Rule 6: Testing is context dependent.
The effectiveness of testing depends on the context in which it is performed. For example, testing in a controlled environment is different from testing in a production environment.
Rule 7: Absence of errors is a fallacy.
Even if a software product is free of defects, it may not be usable or meet the needs of the users. This is why it is important to test for usability and user satisfaction as well as for defects.
The Seven Rules of QA is a valuable guide for all software testers. By following these principles, testers can improve the quality of software products and help to ensure that they meet the needs of users.
In addition to the Seven Rules of QA, there are a number of other factors that can contribute to the quality of software products. These factors include:
- The quality of the software development process
- The skills and experience of the software developers
- The use of automated testing tools
- The involvement of users in the testing process
By taking all of these factors into account, software developers and testers can create high-quality software products that meet the needs of users.
Dance is Like QA...
As a quality assurance tester, I am constantly looking for ways to improve my craft. Recently, I began to notice parallels between my daughter's competition dance and the work that I do. In this blog post, I will share three lessons I learned from watching my daughter dance that can be applied to quality assurance testing.

The Importance of Preparation
One of the most important lessons I learned from watching my daughter dance is the importance of preparation. Just like dancers spend countless hours practicing their routines, quality assurance testers must also prepare for their work. This includes creating detailed test plans, ensuring that all necessary tools are in place, and verifying that testing environments are set up correctly.
Attention to Detail is Key
Another lesson I learned from watching my daughter dance is the importance of attention to detail. Dancers must pay close attention to every movement, from the placement of their feet to the positioning of their arms. Similarly, quality assurance testers must be meticulous in their testing, ensuring that every feature and functionality of the software is thoroughly tested. This includes testing for edge cases, verifying that all requirements are met, and identifying any defects or issues.
Collaboration is Essential
Finally, watching my daughter compete in dance taught me the importance of collaboration. In dance, it takes a team effort to create a successful routine. Dancers must work together to ensure that their movements are synchronized and that they are all on the same page. Similarly, quality assurance testers must work closely with developers, project managers, and other stakeholders to ensure that software is tested thoroughly and that any issues are addressed in a timely manner.
Conclusion
In conclusion, watching my daughter compete in dance has taught me valuable lessons that can be applied to quality assurance testing. Preparation, attention to detail, and collaboration are all essential elements of both dance and quality assurance testing. By applying these lessons to my work, I can continue to improve my skills and deliver high-quality software to my clients and end-users.
Externalities

Software quality assurance testing is a critical process in the software development life cycle. It ensures that software products meet their specified requirements and are free of defects. However, there is a hidden cost associated with software defects that is often overlooked - externalities.
What are Externalities
Externalities are the costs or benefits that are incurred by parties who are not directly involved in a transaction or activity. In the case of software defects, externalities are the costs that are incurred by users, customers, or other stakeholders who are affected by the defects.
Software defects can result in a wide range of externalities. For example, a bug in a financial software application could result in inaccurate financial calculations, leading to incorrect tax filings, financial losses, or legal disputes. A bug in a medical software application could result in incorrect diagnoses, leading to patient harm or even death.
Prevent Bad Externalities
To prevent externalities caused by software defects, software quality assurance testing should be given high priority in software development processes. Quality assurance testing should be conducted at every stage of the software development life cycle, from requirements gathering to post-release support.
Effective quality assurance testing should include functional testing, performance testing, security testing, and usability testing. These tests can help identify defects early in the development process, reducing the risk of externalities and ensuring that software products meet their specified requirements.
In addition to quality assurance testing, software developers should also implement software development best practices, such as code reviews, continuous integration, and automated testing. These practices can help identify defects and prevent externalities caused by defects that may be introduced during the software development process.
In conclusion, externalities caused by software defects can result in significant costs for users, customers, and other stakeholders. To prevent externalities, software quality assurance testing should be given high priority in software development processes, and software developers should implement software development best practices. By prioritizing software quality assurance testing, software developers can ensure that their software products meet their specified requirements and are free of defects, reducing the risk of externalities and providing value to users, customers, and other stakeholders.
Cat Testing
Testing is an important part of software development. It helps to ensure that the software is functioning as intended and that any bugs or issues are identified and addressed before the software is released to users. However, explaining the intricacies of testing to someone who is not familiar with software development can be challenging. That's where our furry friends come in!

Sox is ready to learn about my Testing
Cats are known for their curiosity and intelligence, so why not explain your testing process to them? Here are some tips for explaining your testing to your cat:
- Start with the basics: Just like with any new topic, it's important to start with the basics. Explain what software is, what it does, and why testing is important. Use simple language and avoid technical jargon that your cat may not understand.
- Use analogies: Cats are great at making connections, so use analogies to help them understand. For example, you can explain that testing is like taking a car for a test drive before buying it. Just like you want to make sure the car runs smoothly and doesn't have any issues, testing ensures that the software works correctly and doesn't have any bugs.
- Show them: Cats are visual learners, so show them what you're talking about. Open up your testing environment and show them the different components and tools you use to test software. You can also show them how you run tests and what the results look like.
- Keep it short and sweet: Cats have a short attention span, so keep your explanations short and sweet. Break down your testing process into small, manageable chunks and explain each step in simple terms.
- Reward them: Cats love rewards, so make sure to reward them for listening and being attentive. Give them a treat or a toy to play with after your testing session is over.
Explaining your testing to your cat may seem silly, but it can actually be a fun and effective way to reinforce your understanding of the testing process. Plus, it's a great way to bond with your furry friend and show them how much you appreciate their company!
Fail Fast, Fail Often

“Fail fast, fail often, fail forward†is a philosophy that emphasizes the importance of embracing failure as a natural part of the learning process. In the context of quality assurance testing, this philosophy can be applied in the following ways:
- Fail fast: This means that you should aim to detect and identify defects as early as possible in the testing process. This can be accomplished by conducting tests frequently and automating tests wherever possible. By catching defects early, you can save time and money by avoiding more costly fixes later in the development process.
- Fail often: This means that you should not be afraid to fail, and that failure should be seen as an opportunity for learning and improvement. By conducting a variety of tests, including edge cases and negative tests, you can increase the chances of finding defects and improve the overall quality of the product.
- Fail forward: This means that when you do encounter failures, you should use them as opportunities to learn and improve. This can be done by analyzing the root cause of the failure, documenting the lessons learned, and using that knowledge to improve the testing process going forward.
By embracing the “fail fast, fail often, fail forward†philosophy, quality assurance testers can help to ensure that defects are caught early, that the overall quality of the product is improved, and that the testing process itself is continuously refined and improved.
Undernourished Simpsons Proposition

The Undernourished Simpsons' Proposition is a concept that suggests that when we focus too much on a single metric, we may overlook other important aspects of a system. This concept can be applied to many different areas, including software quality assurance testing.
In software testing, it is common to focus on metrics such as code coverage, defect density, and test case pass rate. While these metrics are important, they do not tell the whole story. The Undernourished Simpsons' Proposition reminds us that we need to look at the bigger picture and consider other aspects of software quality as well.
For example, a software system may have high code coverage and a low defect density, but still, be difficult to use or have poor performance. Focusing solely on code coverage and defect density may cause us to overlook these important aspects of software quality.
To avoid the pitfalls of the Undernourished Simpsons' Proposition, it is important to take a holistic approach to software quality assurance testing. This means looking beyond just the metrics and considering the system as a whole. Some additional areas to consider may include user experience, performance, security, and maintainability.
User experience is an important aspect of software quality that is often overlooked in testing. It is important to ensure that the system is easy to use and that users can accomplish their tasks efficiently. This can be evaluated through usability testing and user feedback.
Performance is another key aspect of software quality. A system that is slow or unresponsive can be frustrating for users and may lead to decreased productivity. Performance testing can help identify bottlenecks and ensure that the system can handle expected loads.
Security is also an important consideration in software quality. A system that is vulnerable to attacks can compromise user data and damage a company's reputation. Security testing can help identify vulnerabilities and ensure that appropriate measures are in place to protect the system.
Finally, maintainability is an important aspect of software quality that is often overlooked. A system that is difficult to maintain can lead to increased costs and decreased productivity over time. It is important to ensure that the system is well-documented and that the code is written in a way that is easy to understand and modify.
In conclusion, the Undernourished Simpsons' Proposition reminds us that we need to take a holistic approach to software quality assurance testing. Focusing solely on metrics such as code coverage and defect density may cause us to overlook other important aspects of software quality. By considering user experience, performance, security, and maintainability in addition to traditional testing metrics, we can ensure that the software we deliver is of the highest quality.
Overspecialize Wiggliest Principium

The Overspecialize Wiggliest Principium (OWP) is a software development principle that states that it is better to focus on a few specific areas of expertise than to try to be an expert in everything. This principle can be applied to software quality assurance (QA) testing, where it can help to improve the quality of software by ensuring that it is tested thoroughly and effectively.
There are several reasons why the OWP is important for QA testing. First, it helps to ensure that testers have the necessary knowledge and skills to test software effectively. When testers are specialized in a particular area, they are more likely to be familiar with the common problems that can occur in that area and the best ways to test for them.
Second, the OWP helps to improve communication between testers and developers. When testers are specialized, they can communicate more effectively with developers about the specific problems that they find. This can help developers to quickly identify and fix the problems, which can lead to a higher quality product.
Third, the OWP can help to improve the efficiency of QA testing. When testers are specialized, they can focus on testing the areas where they are most knowledgeable. This can help to reduce the amount of time that it takes to test software, which can save time and money.
Overall, the OWP is an important principle for QA testing. By following this principle, testers can improve the quality of software by ensuring that it is tested thoroughly and effectively.
Here are some additional tips for applying the OWP to QA testing:
- When hiring testers, look for candidates who have specialized knowledge and skills in the areas that you need tested.
- Encourage your testers to attend training and conferences to stay up-to-date on the latest testing techniques.
- Create a testing environment that allows testers to focus on their specific areas of expertise.
- Provide testers with the tools and resources they need to do their jobs effectively.
- Evaluate your testing process regularly to identify areas where you can improve efficiency and effectiveness.
- By following these tips, you can help to ensure that your QA testing is effective and efficient.
Intemperance's Eighty Dictum
Intemperance's Eighty Dictum is a well-known principle in the field of quality assurance, and it has significant implications for software quality assurance. The Eighty Dictum is a set of rules that outlines the key factors that influence the quality of any product or service. These rules were originally formulated by Joseph M. Juran, a renowned quality management expert, and have been widely adopted in various industries.

The Eighty Dictum consists of several key principles, including the following:
- Quality is defined by the customer's requirements.
- Quality improvements must be continuous.
- Quality is achieved through teamwork and collaboration.
- Quality is measured in terms of fitness for use.
- Quality is a strategic advantage that can be leveraged to gain a competitive edge.
- Quality is achieved through prevention, not just detection and correction of defects.
- Quality requires a structured approach that emphasizes data-driven decision-making.
- Quality improvement efforts must be integrated into the organization's overall business strategy.
When it comes to software quality assurance, these principles are particularly relevant. Quality software must meet the needs and expectations of its users, which is why the first principle is so important. It is essential to understand the customer's requirements and use those requirements to guide the development and testing process.
Continuous improvement is also critical for software quality assurance. Bugs and defects will inevitably arise, but a continuous improvement mindset can help teams address those issues quickly and prevent similar issues from occurring in the future.
Teamwork and collaboration are essential in software quality assurance. Developers, testers, and other stakeholders must work together to ensure that the software meets the necessary standards of quality.
The principle of fitness for use is particularly relevant in software quality assurance. Software must not only work but must work well and meet the needs of its users. It must also be tested under various conditions and environments to ensure its reliability.
Quality software can provide a significant strategic advantage for a business, and it is essential to take a structured approach to achieve it. Data-driven decision-making is critical in this process, as it allows teams to identify issues and make informed decisions about how to address them.
Finally, quality improvement efforts must be integrated into the overall business strategy. This means that software quality assurance must be considered at every stage of the development process and must be aligned with the organization's goals and objectives.
In conclusion, Intemperance's Eighty Dictum is a powerful set of principles that can guide software quality assurance efforts. By following these principles, software development teams can ensure that their products meet the needs of their users, are continuously improved, and provide a strategic advantage for their business.
The CobWeb Theory as it applies to QA

The CobWeb Theory is a concept that was first proposed by economist Thomas Schelling in the 1960s. It is a model that helps to explain how seemingly small and insignificant changes in a system can lead to large and significant changes over time.
In the context of Quality Assurance, the CobWeb Theory can be used to explain how small deviations from quality standards can lead to larger deviations over time. For example, if a manufacturing process begins to produce products that are slightly out of spec, this may not be immediately noticeable. However, over time, as more and more products are produced with these small deviations, the overall quality of the products will degrade.
The key takeaway from the CobWeb Theory is that small deviations from quality standards can have a significant impact over time. This is why it is important to have a robust Quality Assurance system in place that can detect and correct small deviations before they become larger issues.
One of the ways to do this is through the implementation of continuous improvement processes such as Six Sigma, Total Quality Management, etc. These methodologies are based on the principles of data-driven decision-making, and they provide a framework for identifying and eliminating sources of variation in a process. By using data to drive decision-making, organizations can more effectively detect and correct small deviations from quality standards, preventing them from becoming larger issues.
Another effective way to prevent the CobWeb Theory from happening is through regular audits, inspections, and testing of products, services, and processes. These activities can help identify and correct deviations from quality standards before they become larger issues. Additionally, regular training and development of employees is also important, as it helps to ensure that everyone is aware of the importance of quality and is equipped with the necessary knowledge and skills to uphold quality standards.
In conclusion, the CobWeb Theory highlights the importance of having a robust Quality Assurance system in place, one that is able to detect and correct small deviations from quality standards before they become larger issues. By following continuous improvement processes, regular audits, inspections, and testing, and regular training and development of employees, organizations can ensure that they maintain high quality standards and prevent the CobWeb Theory from happening.
Chrome Tab Groups
Many of us have a tendency to open up multiple tabs while using the internet. Whether its for research, social media, or entertainment, having multiple tabs open can be overwhelming and disorganized. Luckily, Chrome Tab Group is a great tool to help keep your tabs organized and easy to access.
Background
Chrome Tab Group was introduced in the Chrome browser in late 2020. It allows the user to organize open tabs into visually labeled groups, making it easy to stay organized and quickly access the tabs you need.
How to Use
Using Chrome Tab Group is easy. All you need to do is right-click on the tab you want to group, select “Add tab to new groupâ€, and then name the group. From there, you can drag and drop other tabs into the group. You can also change the color of the group for easy identification.
Tips
To make the most of Chrome Tab Group, try to group your tabs in a way that makes sense to you. For example, you could group tabs by topic, project, or priority. You can also use emojis in the group names to make them more visually appealing and easier to identify at a glance.
Another tip is to use keyboard shortcuts to quickly create and navigate between groups. For example, you can press “Ctrl + Shift + E†on Windows or “Command + Shift + E†on Mac to open the Tab Groups menu. From there, you can create new groups, rename groups, and switch between them using the arrow keys.
By following these tips and using Chrome Tab Group, you can make your browsing experience more efficient and enjoyable.
Benefits
Using Chrome Tab Group has many benefits. It can help keep your tabs organized in a logical way, it makes it easy to find the tabs you need, and it reduces the strain on your computer’s memory.
Chrome Tab Group is a tool in the Chrome browser that allows users to organize open tabs into visually labeled groups, making it easy to stay organized and quickly access the tabs you need. By grouping tabs in a logical way and using keyboard shortcuts, users can make their browsing experience more efficient and enjoyable. The tool also reduces the strain on your computer's memory and allows you to collapse and expand groups for even more control over your browsing experience.
Conclusion
Chrome Tab Group is a great way to keep your tabs organized and easy to access. It can reduce the strain on your computer’s memory, making browsing the web more efficient and enjoyable.
In addition to organizing your tabs, Chrome Tab Group also allows you to collapse and expand groups, giving you even more control over your browsing experience. This feature is especially helpful when you have a large number of tabs open and want to quickly find a specific group. Overall, using Chrome Tab Group can help make your browsing experience smoother and more efficient.
About
Welcome to QA!
The purpose of these blog posts is to provide comprehensive insights into Software Quality Assurance testing, addressing everything you ever wanted to know but were afraid to ask.
These posts will cover topics such as the fundamentals of Software Quality Assurance testing, creating test plans, designing test cases, and developing automated tests. Additionally, they will explore best practices for testing and offer tips and tricks to make the process more efficient and effective
Check out all the Blog Posts.
Blog Schedule
| Monday | Media Monday |
| Tuesday | QA |
| Wednesday | Veed |
| Thursday | Business |
| Friday | Macintosh |
| Saturday | Internet Tools |
| Sunday | Open Topic |
Other Posts
- BrowserStack Screenshot
- GoodHarts Law
- The Great Spell-Checker Saga
- February QA Images
- I wish I knew more about...
- Finding the Invisible Bug
- Too Many Cooks in the Kitchen
- The Unsung Hero of MVP Success
- Four Tips for Writing Quality Test Cases for Manual Testing
- PostgreSQL Quick Cheat Sheet
- BugWalk
- Things QA Love To Do
- Adam-12 and QA
- QA Meme Collection
- Unveiling the Hidden Gems of TestLink