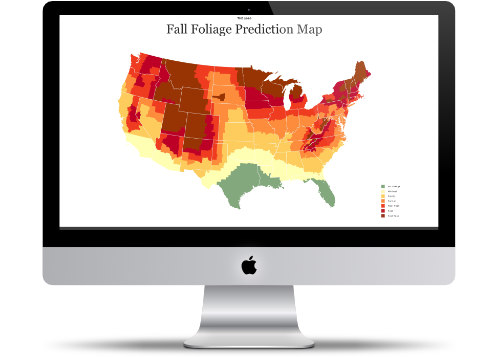
Fall Foliage Prediction Map
Find out where the best time to see Foliage colors in the USA
This is the most wonderful time of the year to enjoy the great outdoors. There's nothing like enjoying the Fall Foliage from anyplace in the country.
Finding the best fall foliage colors can be tricky. Luckily the folks at SmokyMountain makes it easy with an interactive Fall Foliage Prediction Map.
Not only can you see where the peak colors, but you can learn all about the science behind the leaves changing colors.
Website Description
The 2020 Fall Foliage Map is the ultimate visual planning guide to the annual progressive changing of the leaves. While no tool can be 100% accurate, this tool is meant to help travelers better time their trips to have the best opportunity of catching peak color each year.
 https://smokymountains.com/fall-foliage-map/
https://smokymountains.com/fall-foliage-map/
httpbin.org
Useful tool to test httpd responses
Sometimes when you are testing, you need to test various HTTP scenarios. Usually, this is to ensure that the server has the proper response or your testing custom responses.
The best solution would be a simple HTTP Request & Response Service.
The one that gives you more bang for your testing would be httpbin.org.
Website Description
Testing an HTTP Library can become difficult sometimes. RequestBin is fantastic for testing POST requests, but doesn’t let you control the response. This exists to cover all kinds of HTTP scenarios. Additional endpoints are being considered.
IFTTT Subscription
This is the time to sign up for the IFTTT Pro plan
If you're a fan of IFTTT, you should know about the IFTTT Pro. It's an opportunity to take IFTTT to a whole new level.
If you haven't heard about IFTTT, then check out a post .
What IFTTT Pro brings is the ability to add queries and conditional logic to your IFTTT Applets. Which means you can create actions based on very specific conditions.
For a limited time, you can name your own price to the IFTTT Pro plan. So for $2.99 you can get a more powerful IFTTT service.
Who knows what the price will be in a few months, and what new features will be available just for Pro customers.
PermalinkiOS Bookmarket
Make you Bookmarks productive on your iPhone
Bookmarklets are a good way to perform actions instead of going to a page. For example, if you want to create a QR Code of a webpage, such as a help page, you can use one of the Bookmarklet tools created by Amit Agarwal.
Website Description
Pick any service from the drop-down (say Twitter) and then bookmark the page to install the corresponding iOS bookmarklet (Share on Twitter in this case) in the Safari browser of your iPad, iPhone or iPod Touch. See this video for a demo.
The Booklets available include: Amazon Wishlist, Bit.ly, Coral Cache, Delicious, Evernote, Facebook, Feedly, Goo.gl, Google Bookmarks, Google Cache, Google Reader, Google+, Instapaper, Kindle, Pinterest, Pocket, QR Code, Google Proxy, Readability, Save as PDF, Scoop It, Share It, Site Search, Translate, Tumblr, Twitter
Amit Agarwal posted what each of the Bookmarklet does.
PermalinkSafety Signs
Safety Sign Generator
Safety Sign Generator is a cool site to create simple warning signs. These are signs that you may see around the office such as "Not an Exit" or "High Voltage."
You can have a lot of fun coming up with some fancy signs for Slack or to hang up at your office.
Website Description
The information required on a safety sign should be arranged to provide the most important information first. The statement concerning the consequences of interaction with the hazard is generally best understood when placed after the hazard description statement or used integrally with the hazard description statement. As a general rule, the hazard message should come first when there are many feasible action/avoidance alternatives. However, action/avoidance messages should come first when there are few avoidance alternatives.
Write in a "headline style," eliminating nonessential words and pronouns (this, that, they), articles (a, the, an), and forms of the verb to be (is, are, were). Avoid hyphenation when at all possible.
 https://observatory.db.erau.edu/generators/signs/
https://observatory.db.erau.edu/generators/signs/
Samples


Unscreen.com
Remove backgrounds from videos.
There are a lot of websites that remove the background from images, some better than others. But there's not a lot of sites that bring that same technology to video.
Unscreen.com removes background images from videos.
No more fiddling with green screens and doing countless reshoots. Simply upload a video to Unscreen.com and watch it work its magic.
Website Description
Producing background-free video used to require complex and fiddly techniques like chroma-keying and greenscreens. With Unscreen you can record your footage anywhere, then simply get rid of the background.
No need to pick pixels, select colors, paint masks or move paths: Unscreen analyzes your video 100% automatically and generates a high-quality result. Simple, good.
The free version allows you to remove the background on a 5-second clip at 360p.
If you really love this service, get the Subscription plan. It's based on the number of minutes. So if you are going to be using this on a lot of clips you should buy a lot of minutes. For example, a 3-minute clip cost $9.
Certainly worth trying a bunch of clips and seeing how awesome this can transform your video opportunities.
PermalinkIcoMoon
Create your own Font Package for Website icons
Website developers are always looking for the latest icons and graphics for their websites. One good resource for icons is IcoMoon.
IcoMoon allows you to make your own font collection. This allows you to have a smaller file for users to download, which will make your website load much quicker.
Website Description
IcoMoon is striving to build and provide the best iconography and icon management tool for perfectionists. IcoMoon's icon library features only the very best icon sets out there. All of our icons are designed on a precise pixel grid. The IcoMoon app lets you build and use your own icon packs in many different formats including SVG, Polymer, PDF, XAML, CSH, icon font with ligatures, or good old PNG/CSS sprites.
ReWrite Rule Tester
Easily test your htaccess rules
If you manage a website, chances are your adding rules to the htaccess file to for SEO or navigation reasons.
One of the common problems of managing the htaccess file, is understanding all the rewrite rules to make the redirect work the way you intended. Usually, it involves lots of testing in Production.
The htaccess tester website can save some of the frustration. You simply put in the URL and the rule that you want to apply, click the test button, and see the results. You can simply make adjustments before impacting your live site.
 https://htaccess.madewithlove.be/
https://htaccess.madewithlove.be/
What is Htaccess file?
For those of you in Rio Linda... the htaccess file is one way to redirect server requests. So if someone types in www.company.com/info or www.company.com/help they would point to the same file. Now developers can focus on changing a single file instead of worrying about multiple files.
PermalinkJigsaw Puzzle
Take a break and solve a puzzle
Every once in a while it's good to take a break from work and relax. I am not talking about vacation, rather step away from everything for a few minutes. One way to calm down on a stress full day is to work on a puzzle.
Jigsawplanet.com is a cool site that offers free online puzzles. You can pick the image and complexity of the puzzles. If your really good at puzzles, try to beat the best time.
It's all fun and games, and a great way to take a break from the everyday stress.
Website Description
Jigsaw Planet is developed by Tibo Software, the developer of the best jigsaw puzzle game for Windows.
Tibo Software was established in 2003 and the company is based in Pardubice, the Czech Republic. At the beginning we started to develop software and games for Windows - Bad Toys 3D, Rolling Marbles, Jigs@w Puzzle, Jigs@w Puzzle Promo Creator and Jigs@w Puzzle 2.
Clipdad.com
Get some quality music free or for $5 a month.
If you have a Podcast or a YouTube Channel, chances are you looking for some good royalty free background music. The music usually helps set the moon of the show.
The folks over at ClipDad.com put together a bunch of quality audio clips that you can simply download and add it to your collection. The nice thing is that it's free and you won't have to worry about a copyright strike.
If you want something more unique, there's a monthly premium plan. At $5 a month, you get access to the entire music catalog with unlimited downloads of all the music.
Website Description
A Clipdad or Clipmom is a person or being that has or can create music, audio, or video clips for you!
These audio or video clips are ROYALTY FREE. Which means? Just pay for the download once and use them in your projects whenever you want without paying (if they are in the "featured" sections). If they are in the "free" sections? They are just free to use whenever, free of cost.
About
I will highlight a fun Internet site every Saturday. The basic premise is to highlight sites that I regularly visit for a variety of reasons. All site recommendations are mine and are unsponsored. By highlighting these websites, I hope to provide value to those who may not know of the sites or who might be interested in visiting the sites. I also want to share the sites that I find valuable in the hopes that others will find them just as beneficial.
Check out all the blog posts.
Blog Schedule
| Friday | Macintosh |
| Saturday | Internet Tools |
| Sunday | Open Topic |
| Monday | Media Monday |
| Tuesday | QA |
| Wednesday | Veed |
| Thursday | Business |